Yoast SEO还是Rank Math?wordpress SEO插件哪个更好
比较wordpress SEO插件 Yoast SEO还是 Rank Math
虽然文章最后会有比较,但我想先提提我从Yoast SEO改成使用Rank Math的主要原因,如果你看完开头觉得好像也还好,没有很必要换掉SEO插件,欢迎直接跳过这篇文章~
- 可以设定多个关键词(Yoast SEO Premium功能)
- 即时预览社交媒体的分享样式(Yoast SEO Premium功能)
- 用分数显示目前文章SEO优化程度(Yoast SEO没有)
- SEO建议较Yoast SEO完整(详细可参考下文)
- 没有广告(Yoast SEO Premium功能)
- 一键导入Yoast SEO资料(也支持导入All in One SEO Pack),帮助你无痛转换SEO插件
- 完全免费
对我来说,可以完全免费就使用到别的SEO插件付费版才有的功能还满吸引人的,不过当然不只有优点,也稍微提一下缺点:
- 完全不支持中文(Yoast SEO的配置界面是中文的,文章SEO建议部分也有一半是中文)
- 未来可能收费
看完结论后如果你也有兴趣切换SEO插件的话,欢迎继续看下去!
SEO插件可说是每个WordPress用户不可或缺的工具,节省了许多调整SEO的时间,本篇文章会先来介绍WordPress上最热门的SEO插件:Yoast SEO,再介绍近几年很热门的Rank Math,最后比较两者的优势及劣势。
Table of Contents
- 1. Yoast SEO介绍 (免费版)
- 1.1 插件页面
- 1.2 文章页面
- 1.3 文章页面 – SEO建议
- 1.3.1焦点关键词
- 1.3.2 Google Preview
- 1.3.3 可读性分析
- 1.3.4 SEO分析
- 1.3.5 增加相关关键词
- 1.3.6 基石内容
- 2. Rank Math 教学 + 介绍
- 2.1 安装Rank Math插件并启用
- 2.1.1 链接Rank Math与你的网站
- 2.1.2 进入设定小帮手(Setup Wizard)
- 2.2 插件页面
- 2.3 文章页面
- 2.4 文章页面 – SEO建议
- 2.4.1 Preview – 预览搜索引擎的样式
- 2.4.2 Focus Keyword – 焦点关键词
- 2.4.3 SEO分析
- 2.1 安装Rank Math插件并启用
- 3. Yaost SEO与Rank Math比较
1. Yoast SEO介绍 (免费版)
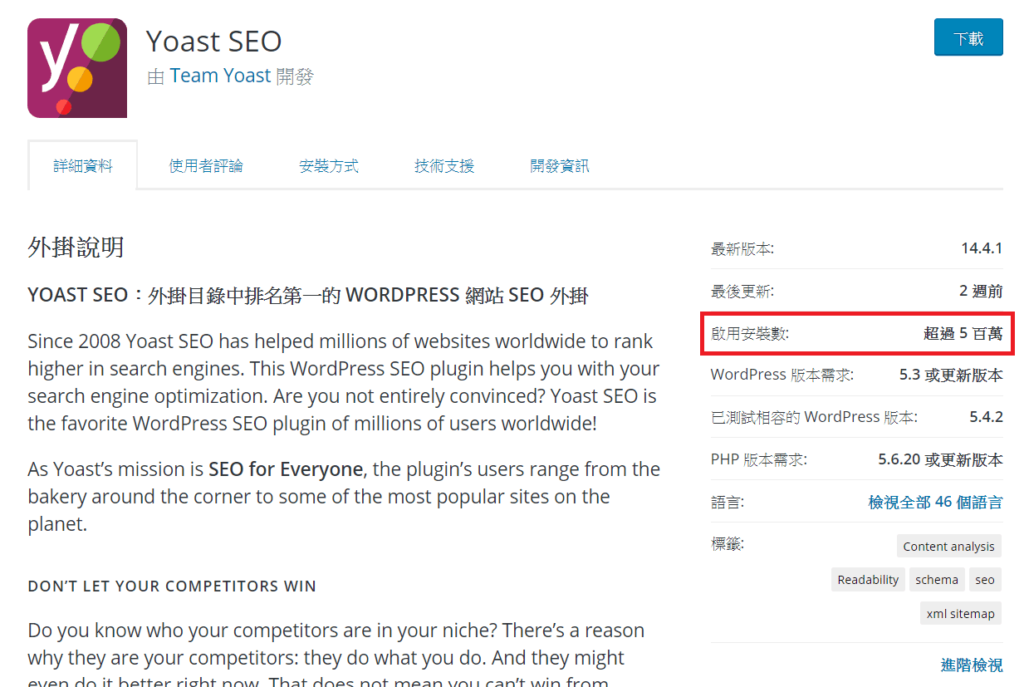
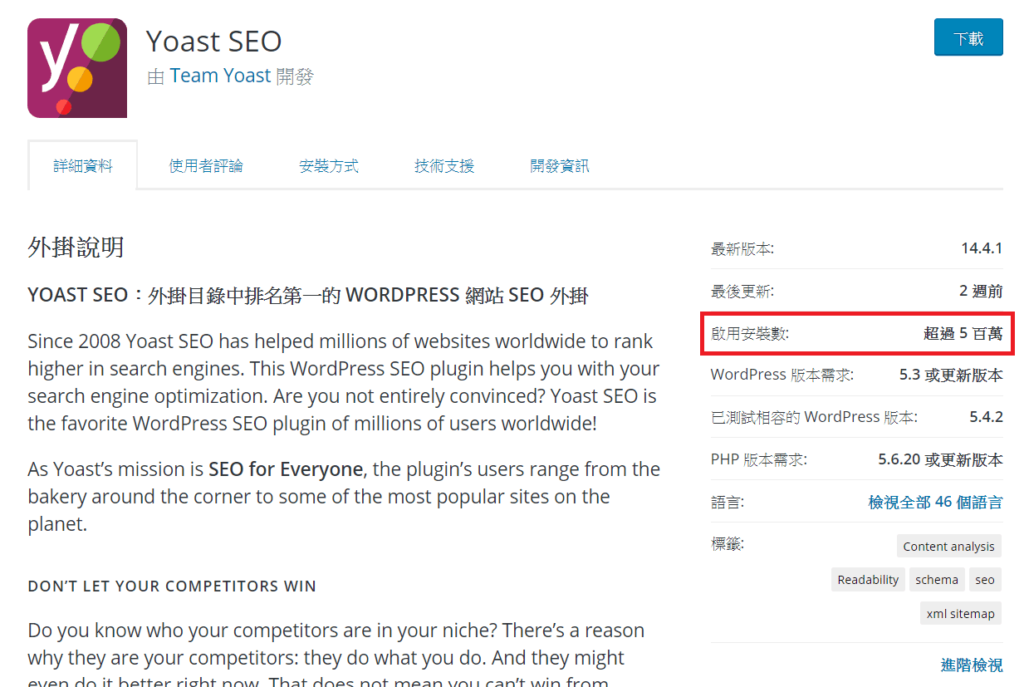
Yoast SEO是WordPress中最热门的SEO插件,启用安装数超过五百万次。

刚开始架站的时候我也一样,下载并安装了Yaost SEO,先来介绍一下这个WordPress上最多人安装的SEO插件吧!
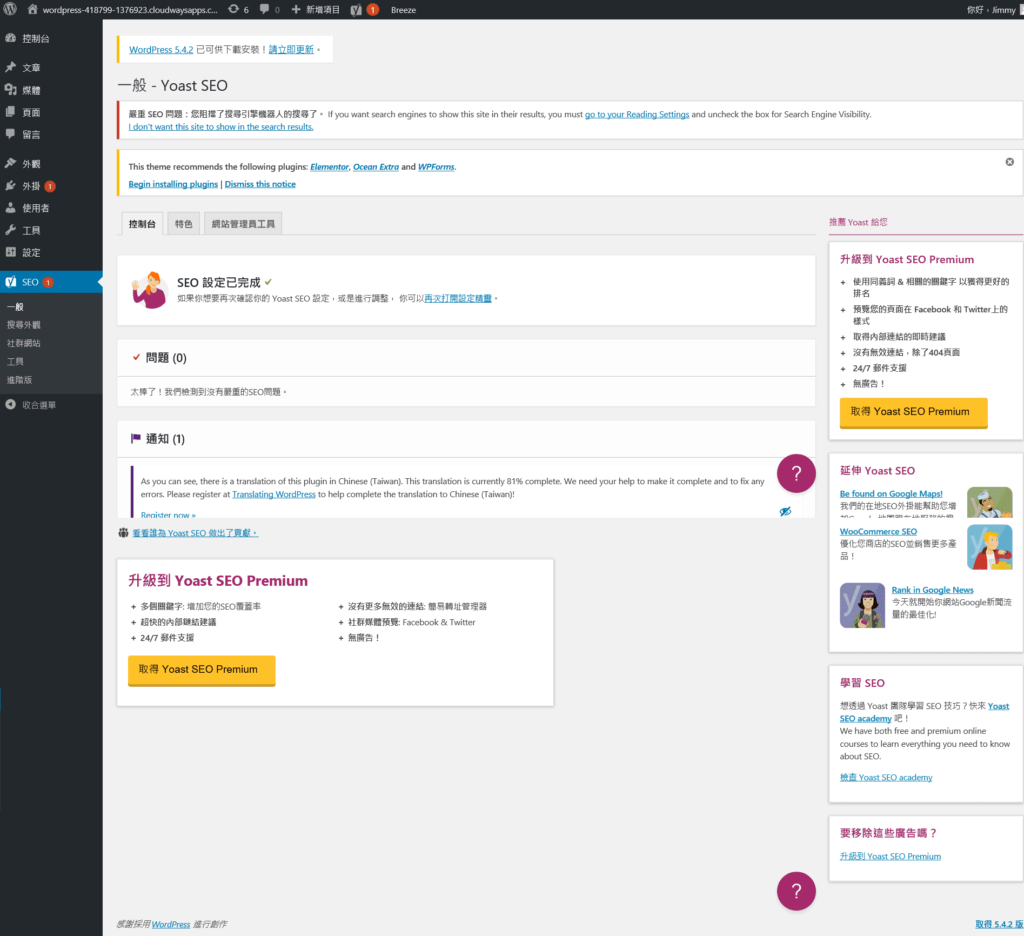
1.1 插件页面
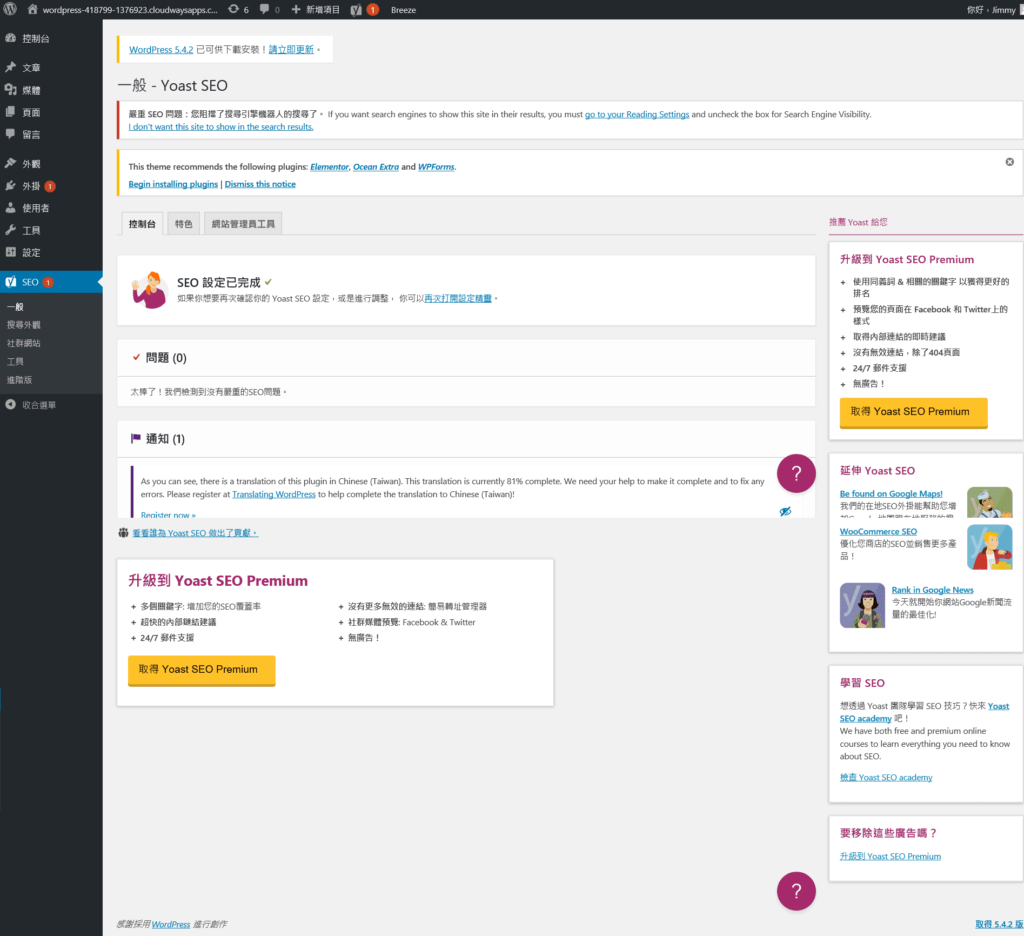
这是Yoast SEO设定页面的界面,因为是免费版,所以侧边栏和页面最下面会有推荐你使用付费版的广告。

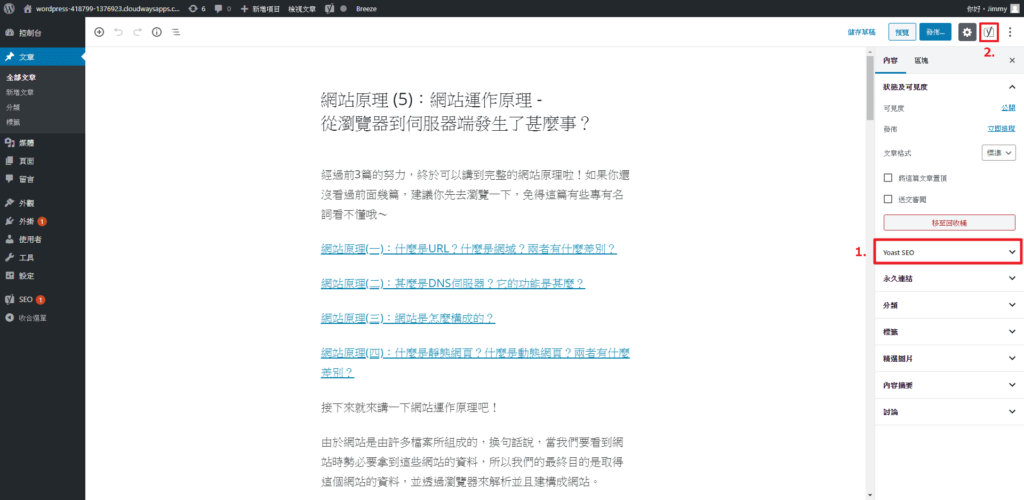
1.2 文章页面
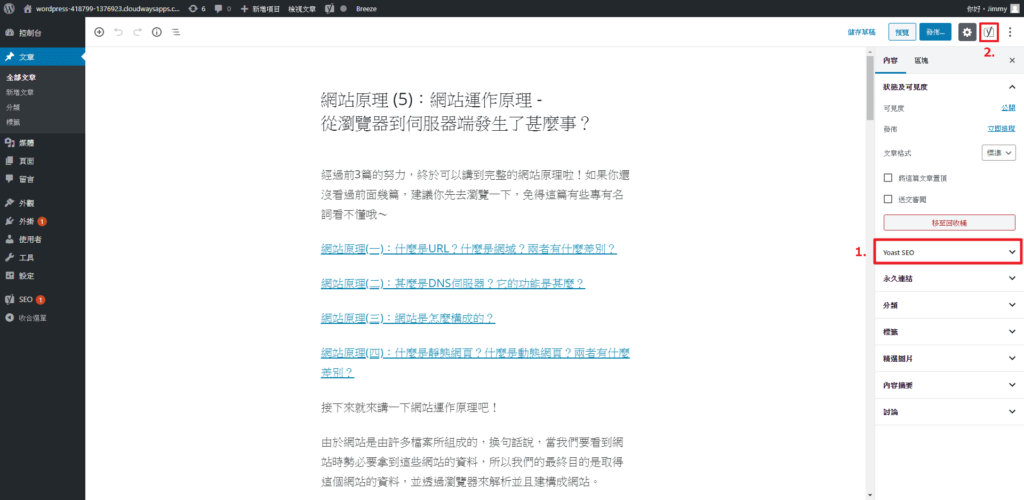
Yoast SEO的文章页面总共有3个地方显示,第1个是侧边栏的内容部分,第2个是在文章设定按钮旁边,第3个是在文章的最下面,如下图:


其中,第2个地方和第3个地方点开的接口是差不多的,以下就以侧边栏点开的接口作介绍。
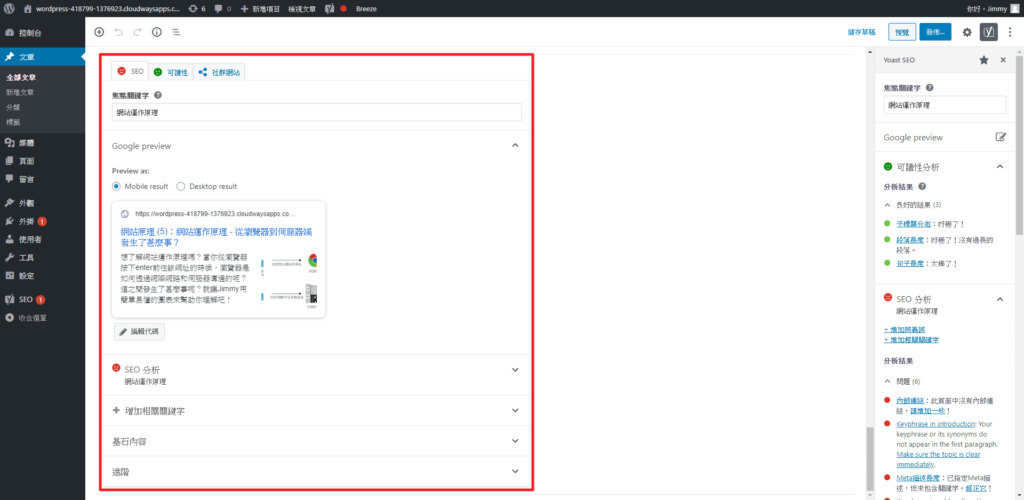
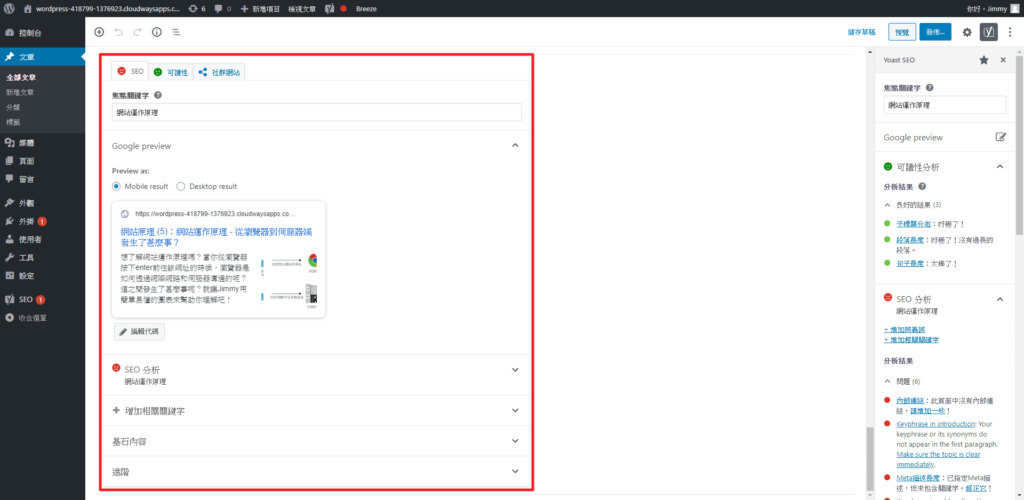
1.3 文章页面 – SEO建议
Yoast SEO的SEO建议分为以下几个部分,接下来一一做说明

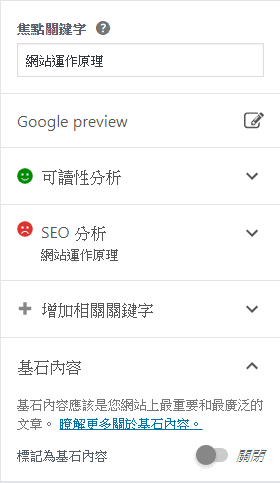
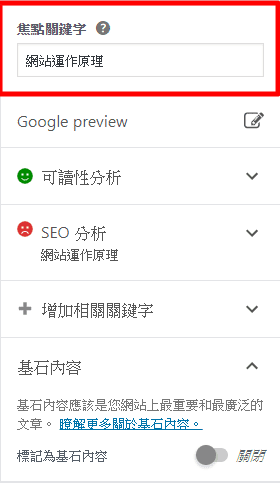
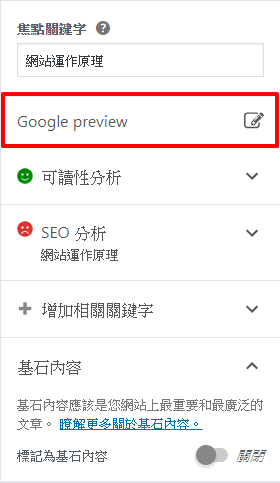
1.3.1焦点关键词
可以设定一个焦点关键词,整篇文章会根据这个关键词给出相对应的建议。

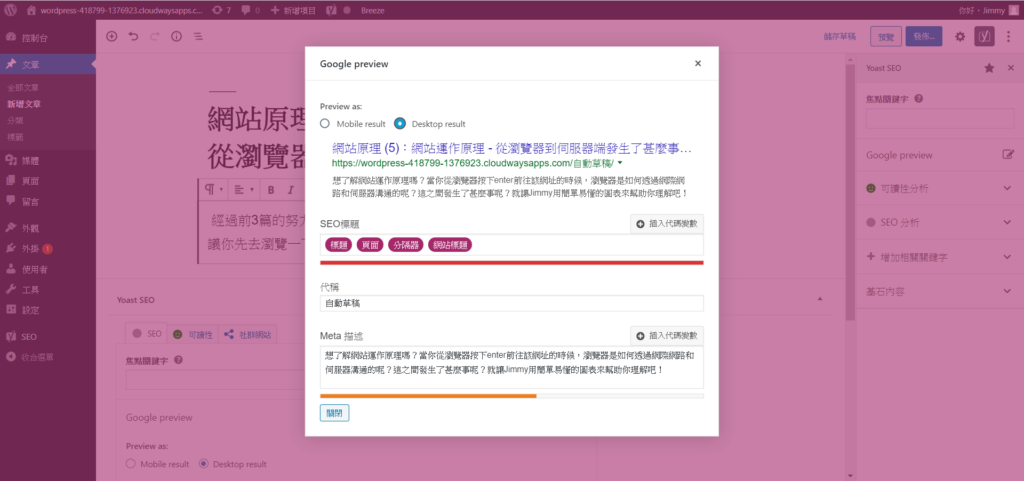
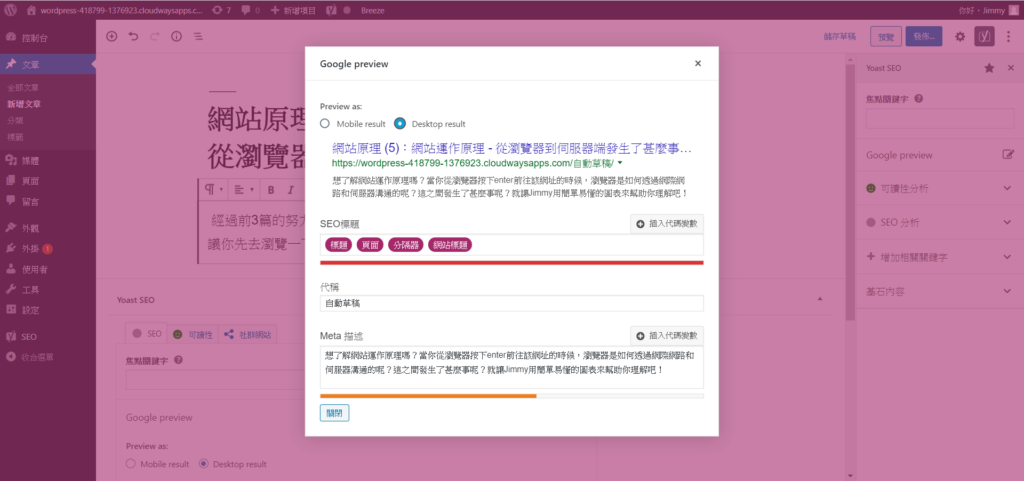
1.3.2 Google Preview
可以预览目前的设定在 Google 搜索引擎中会是什么样式。

预览的样子可分为手机版和网页版

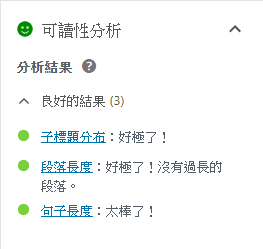
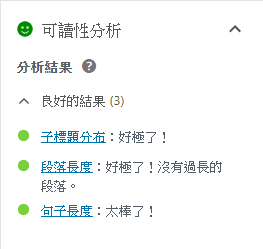
1.3.3 可读性分析
这个部分只要你的文章内容超过50个字基本上就会全部是绿色的(我还真的算过哈哈),所以不太重要,主要是增加你的自信心而已。

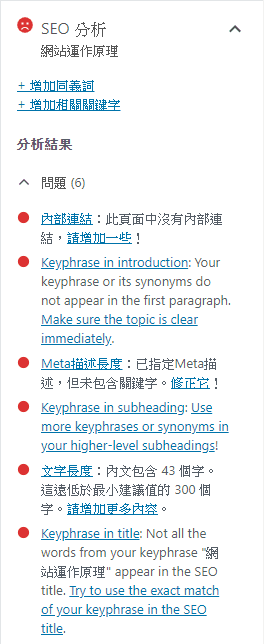
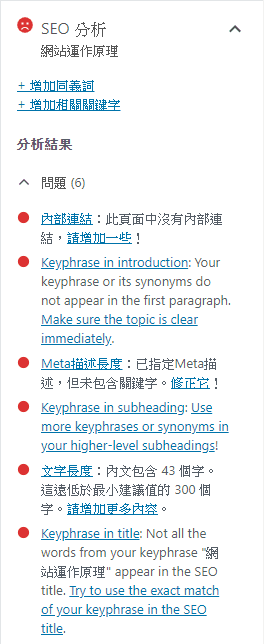
1.3.4 SEO分析
这部分主要针对文章的SEO提出细节部分的建议,基本上有问题的项目会先显示在最上方,不需要调整的部分显示在下方。

接下来描述一下Yoast SEO的建议
- 内部链接:建议增加超链接连到同个域内的其他页面或文章
- 首段包含关键词:建议文章的第一段内容包含关键词
- Meta描述包含关键词:建议meta描述的内容需要包含关键词
- 子标题(h2~h4)包含关键词:建议文章内容中的子标题要包含关键词
- 文章长度要够长:建议具备一定的内容比较容易被搜寻到
- 文章标题包含关键词:建议文章的大标题要包含关键词
- Meta描述要够长:建议Meta描述要够长
- 文章内图片的替代文字包含关键词:在文章内新增图片时替代文字要包含关键词
- 文章网址内包含关键词:建议设定文章网址时,将关键词包含在内
- 外部链接:建议增加超链接到外部域的页面或文章
- 关键词长度:建议值为6个字(以空格分开为1个字,ex: Yaost SEO v.s. Rank Math是5个字)
- 未曾使用目前关键词:建议每篇文章的关键词不重复
- 文章标题长度:建议在搜索引擎页面时,标题长度不要超过一行(可以利用上方的Google Preview预览)
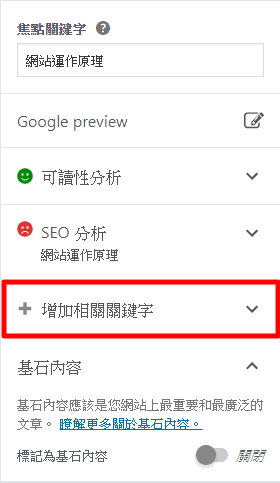
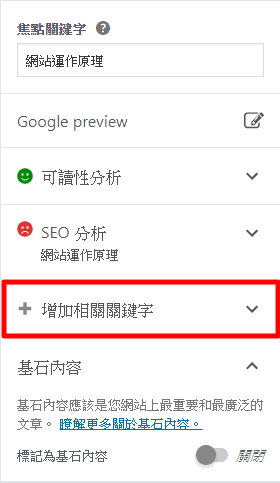
1.3.5 增加相关关键词
这个部分需要付费版才可以解锁,免费版只能设定一个焦点关键词。

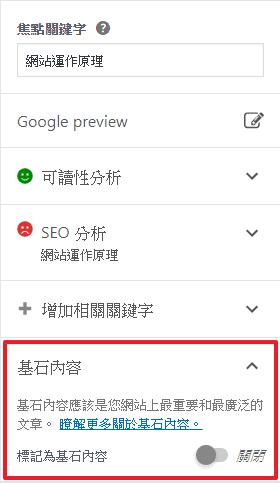
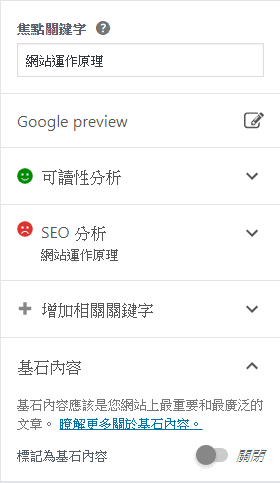
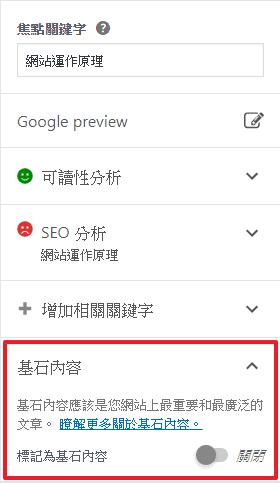
1.3.6 基石内容
基石内容式你认为网站中最重要的内容,或是希望在搜索引擎中排名最前面的文章,将此篇文章勾选为基石内容后,Yoast SEO会针对该篇文章做些SEO上的调整。

2. Rank Math 教学 + 介绍
最近累积了一定的文章数量,想说该好好来优化一下博客的SEO,在搜寻SEO相关文章的时候看到了这个SEO插件 – Rank Math,号称拥有Yaost SEO付费版的功能,却是完全免费,于是就稍微研究了一下,最后决定把Yaost SEO解除安装,开始用Rank Math。
Rank Math 是个很年轻的插件,2018年才上线,现在已经超过40万人下载了,可说是近2年来最热门的WordPress SEO插件。

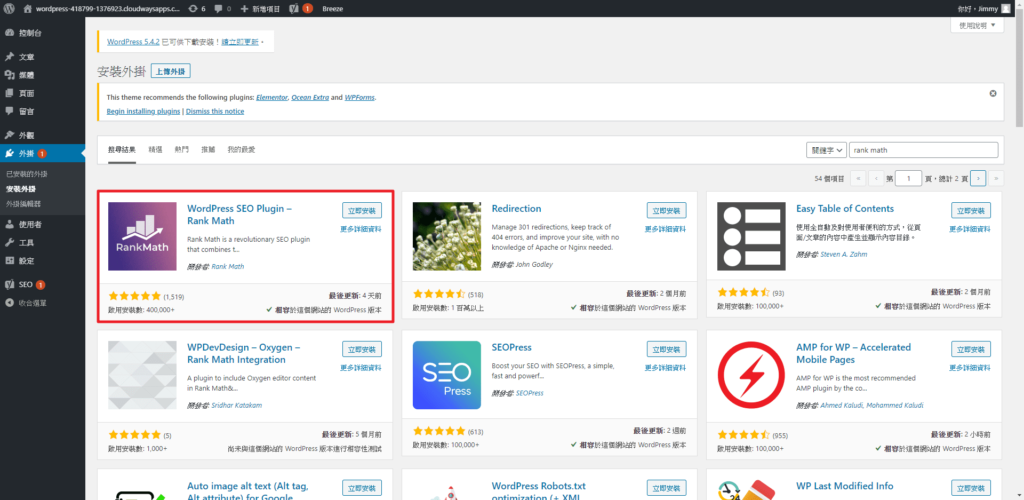
2.1 安装Rank Math插件并启用
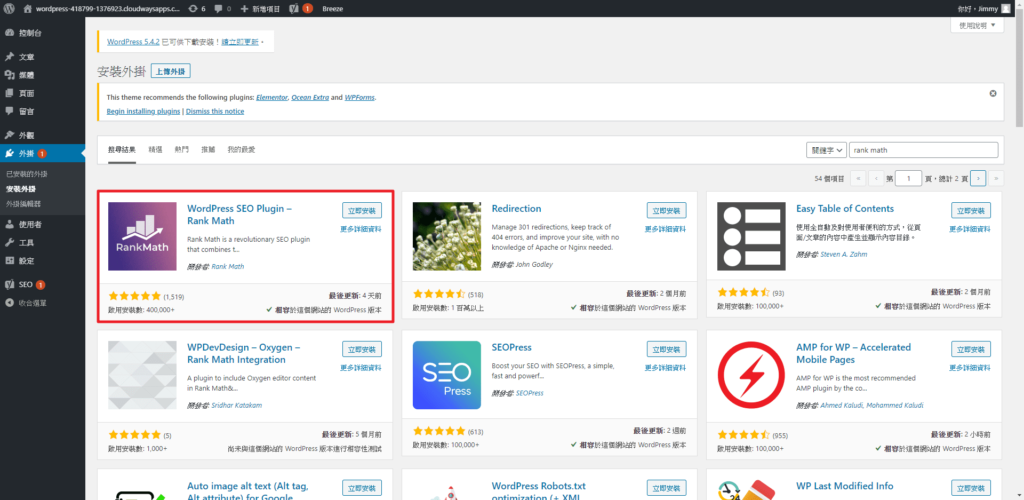
首先安装Rank Math,并直接启用。

2.1.1 链接Rank Math与你的网站
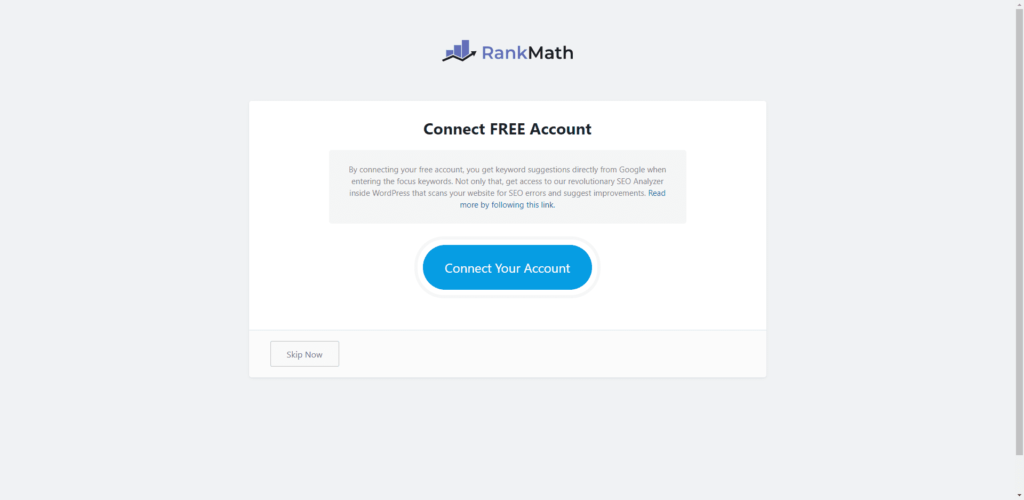
安装并启用后会出现以下的页面,直接点击Connect Your Account即可。

2.1.2 进入设定小帮手(Setup Wizard)
链接帐号及网站成功后会自动跳转到设定小帮手的页面,如果没有的话,请到插件页面,点击Setup Wizard。

进入到Setup Wizard后就可以开始进行Rank Math的设定了。
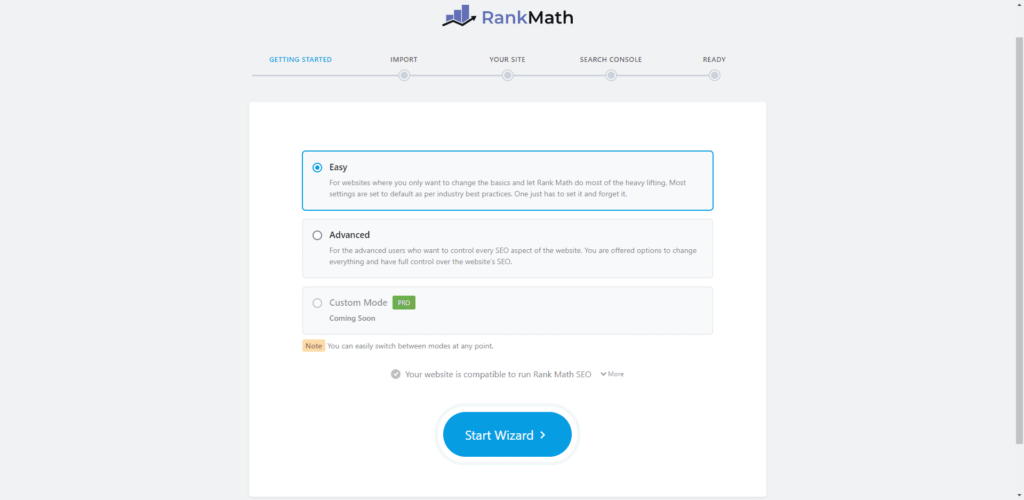
Step 1
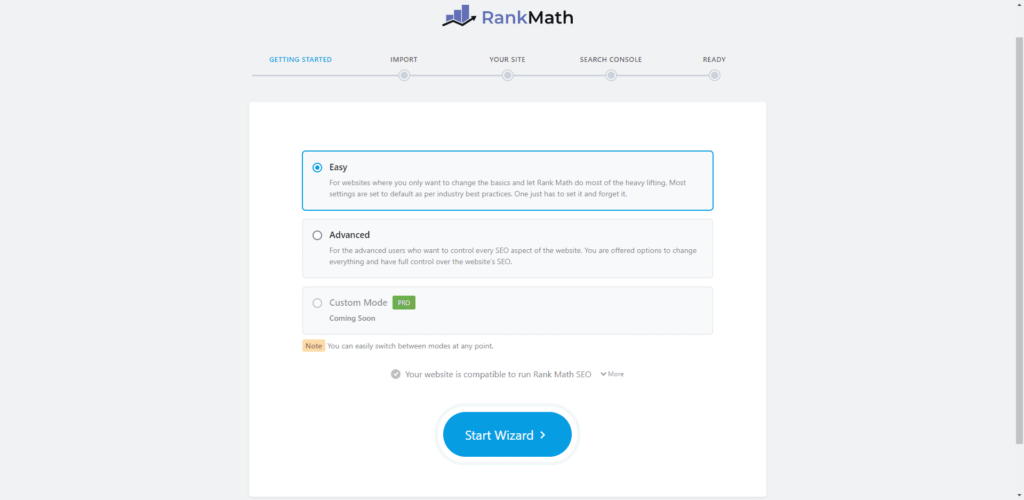
这边建议大家选择Easy就可以了,让SEO插件自动帮你调整SEO相关的参数,你只要设定关键字、调整文章内容及标题就好。

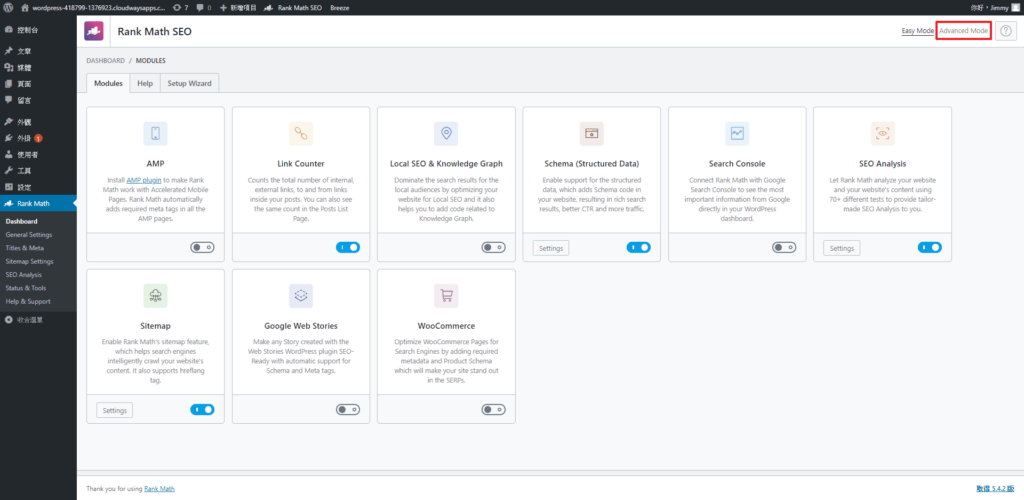
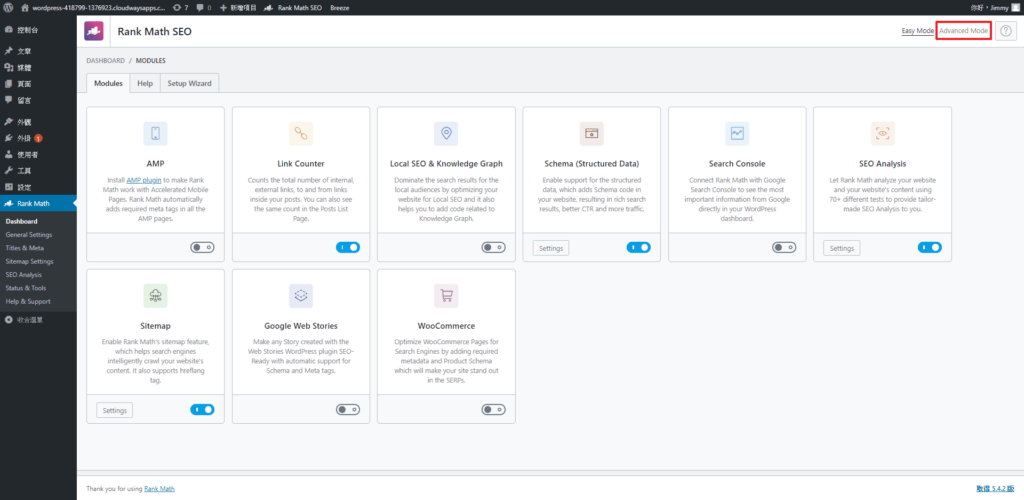
如果这边选择了Easy如果这边选择了Easy mode,之后想改成Advanced mode,只要到插件页面直接选择Advanced mode就可以了,如下图:

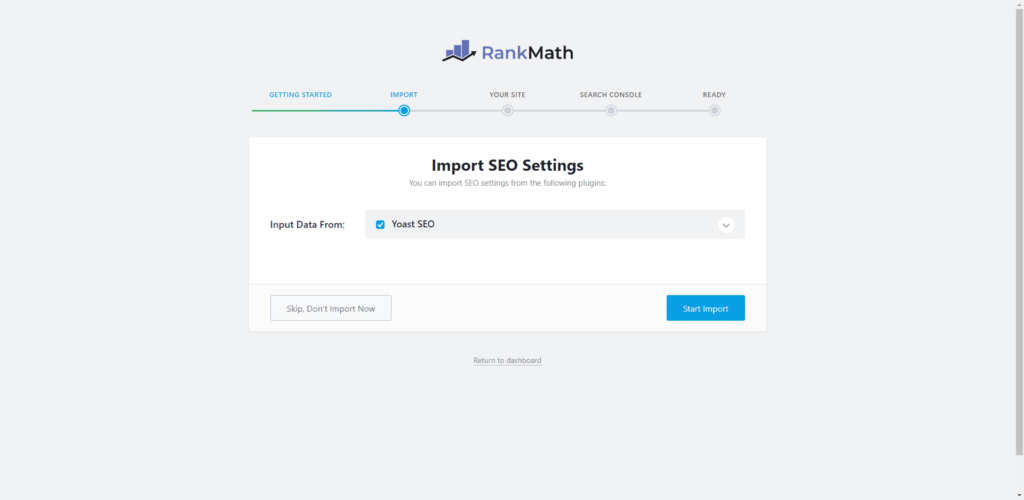
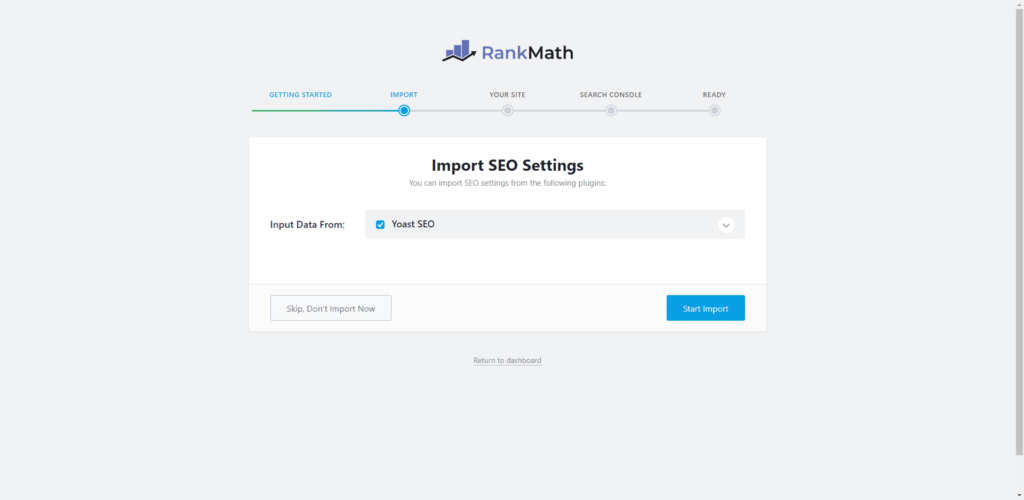
Step 2
再来会自动侦测是否有其他SEO插件的资料,并询问你是否要汇入,这边建议就直接汇入你之前有在使用的SEO插件。

当前有支持一键导入其它 SO 插件的数据 :
- Yoast SEO (包含Premium)
- All in One SEO Pack (包含Pro)
- All In One Schema Rich Snippets
- SEOPress
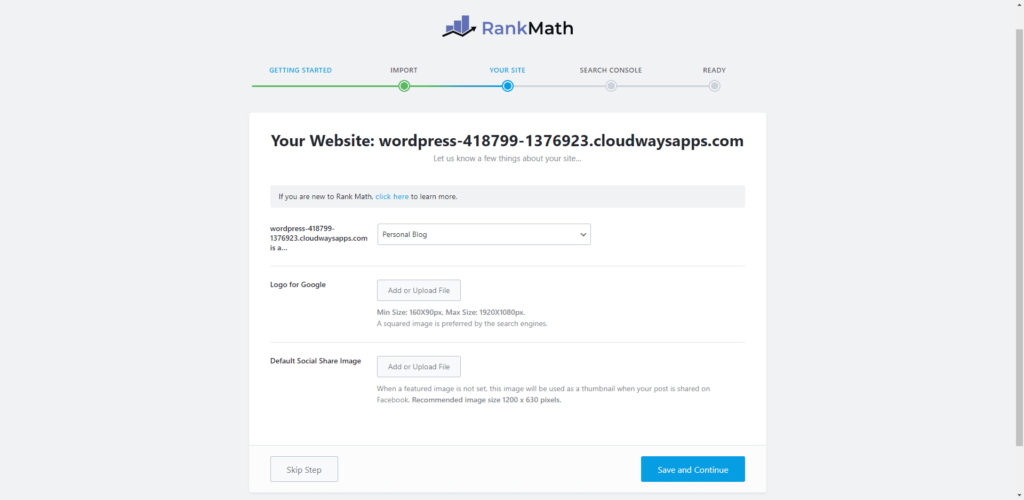
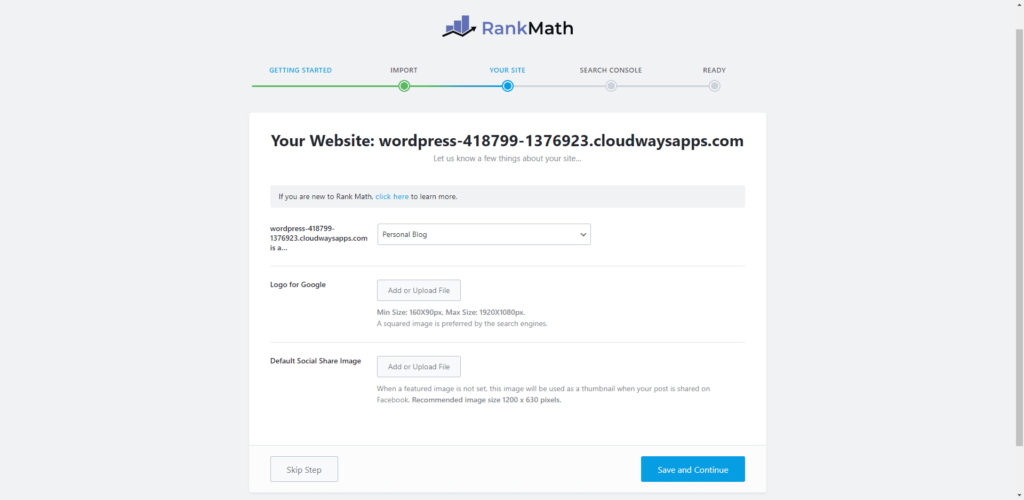
Step 3
选择网站类型,根据你的网站类型,Rank Math会做出最适合的SEO设定,所以这边据实以报就好。

网站类型有以下几种:
- Person Blog – 个人部落格
- Community Blog/News Site – 商业博客/新闻网站
- Personal Portfolio – 个人作品集网站
- Small Business Site – 小型商业网站
- Webshop – 电商网站
- Other Personal Site – 其他个人网站
- Other Business Site – 其他商业网站
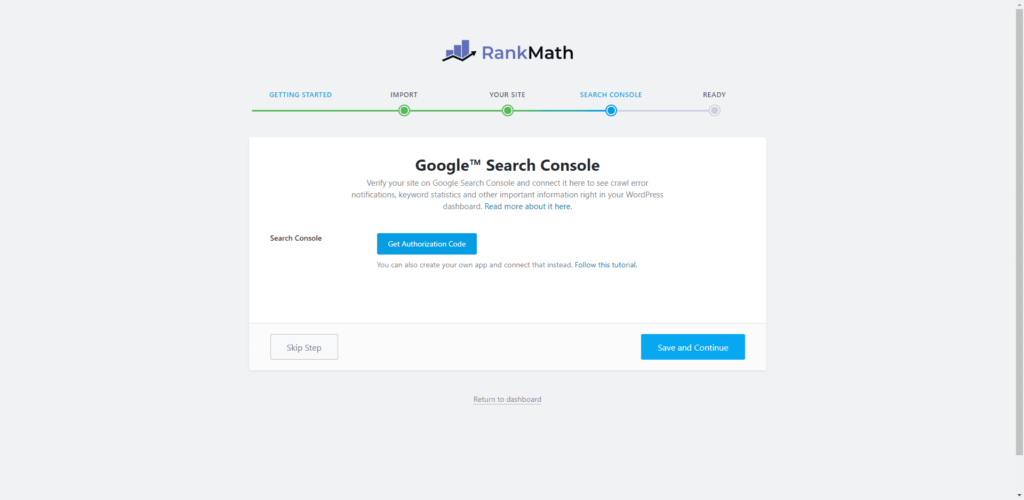
Step 4
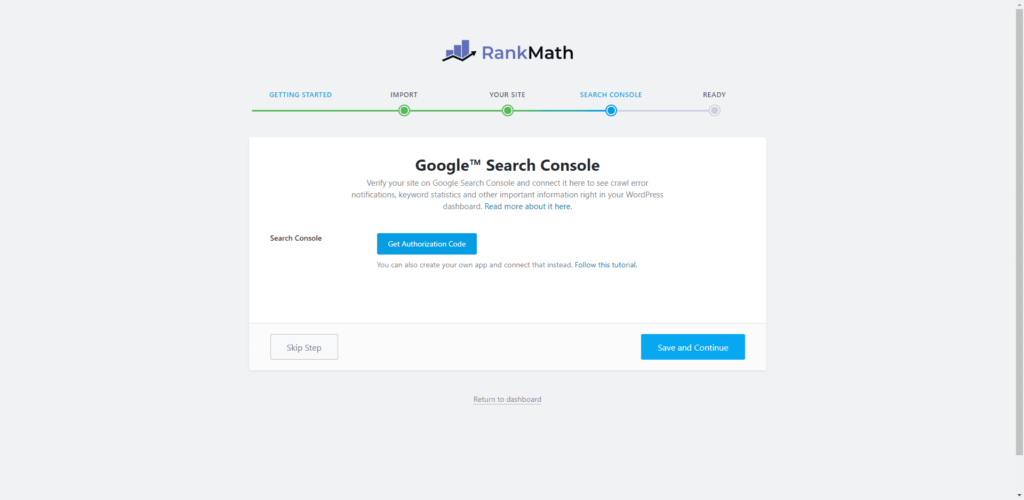
链接Google Search Console帐号,也可以选择不链接直接跳过。

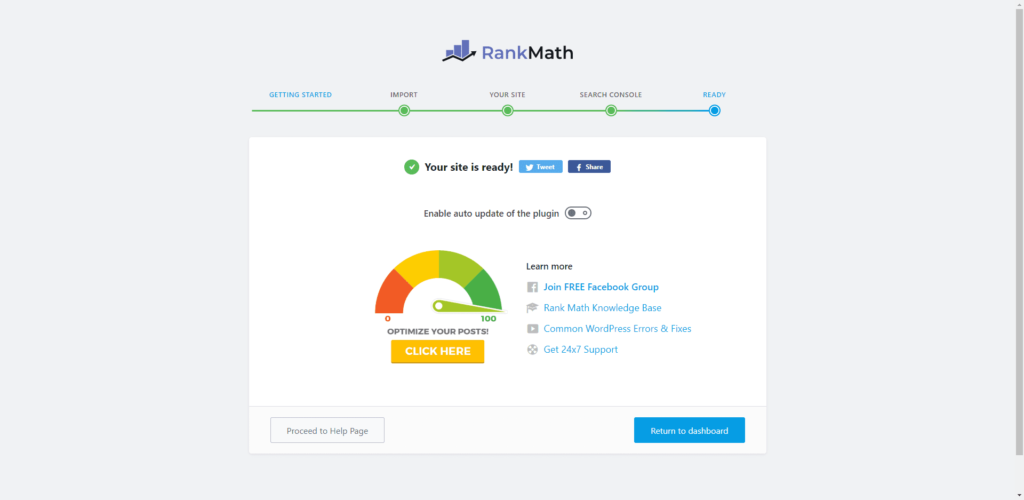
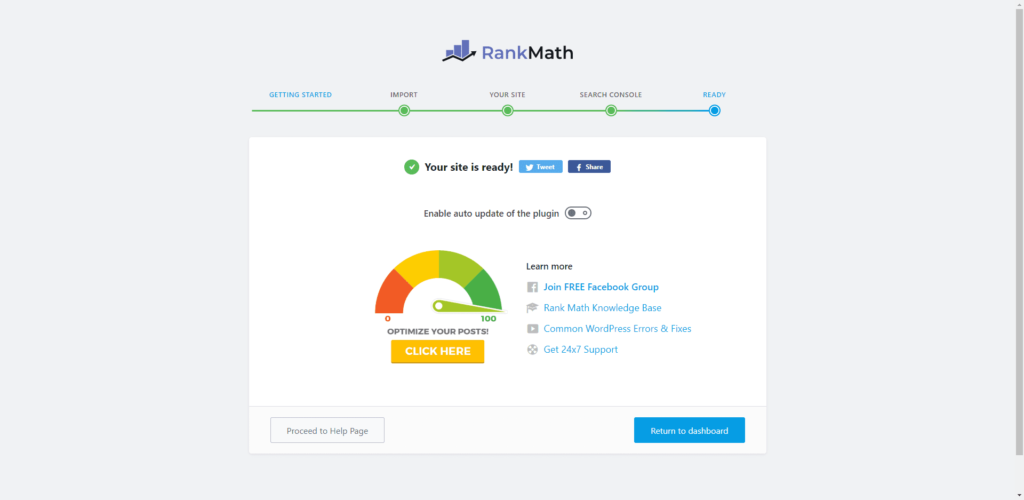
Step 5
完成设定后可以选择是否要自动更新插件。

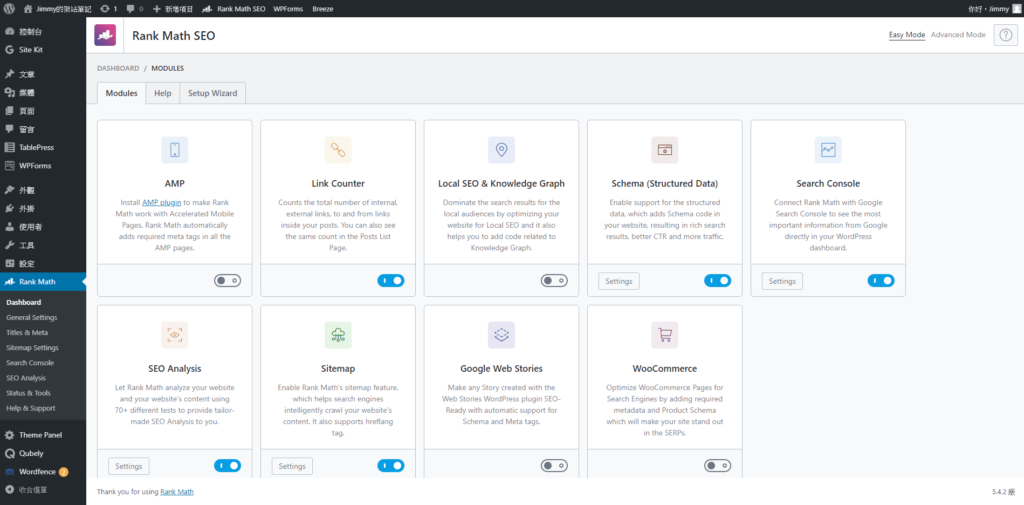
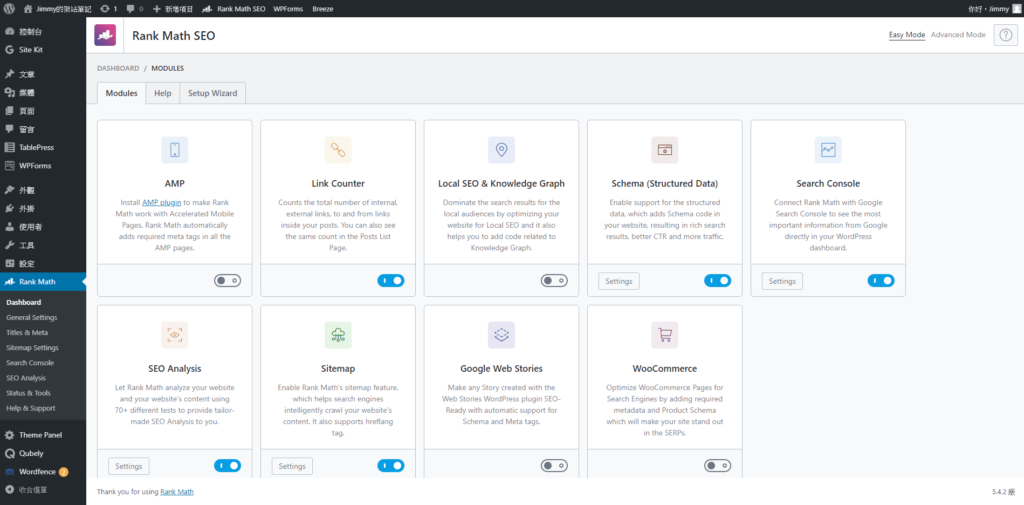
2.2 插件页面
因为Rank Math目前是完全免费,所以也就没有广告的部分了,整个页面跟Yoast SEO比起来简洁许多。

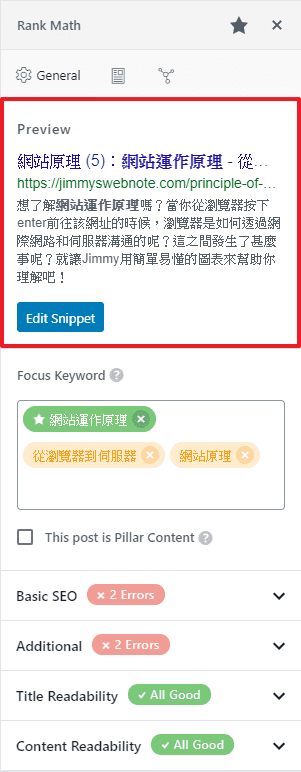
2.3 文章页面
文章页面的部分,只有侧边拦会显示SEO建议而已,比较有趣的是会显示分数告诉你目前的SEO分数是多少。

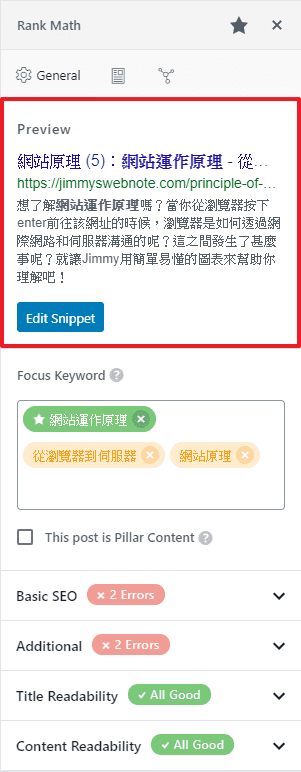
2.4 文章页面 – SEO建议
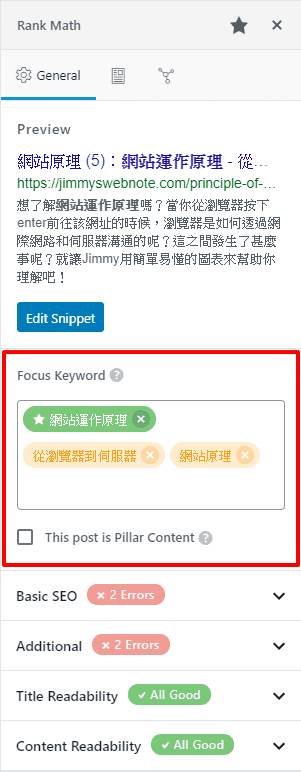
点开分数后,会显示SEO建议如下:

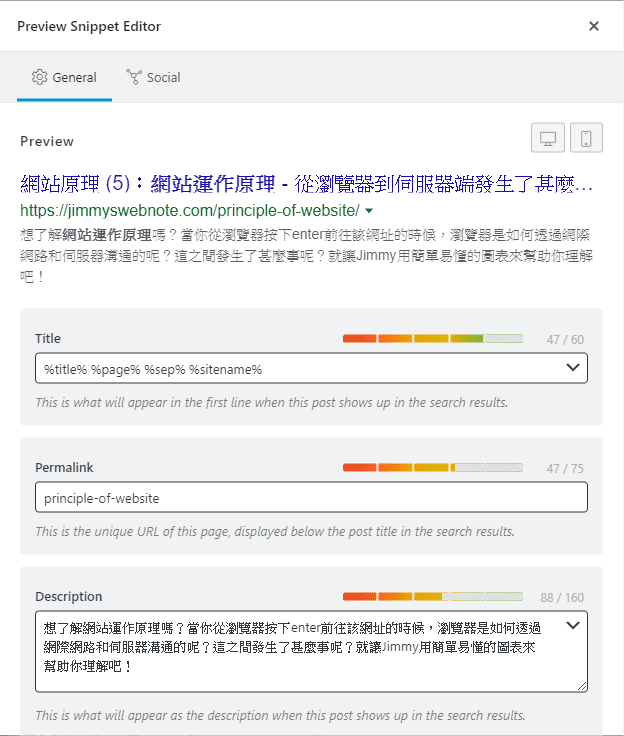
2.4.1 Preview – 预览搜索引擎的样式
这个区块会直接显示在 Google 搜索引擎中文章的样式

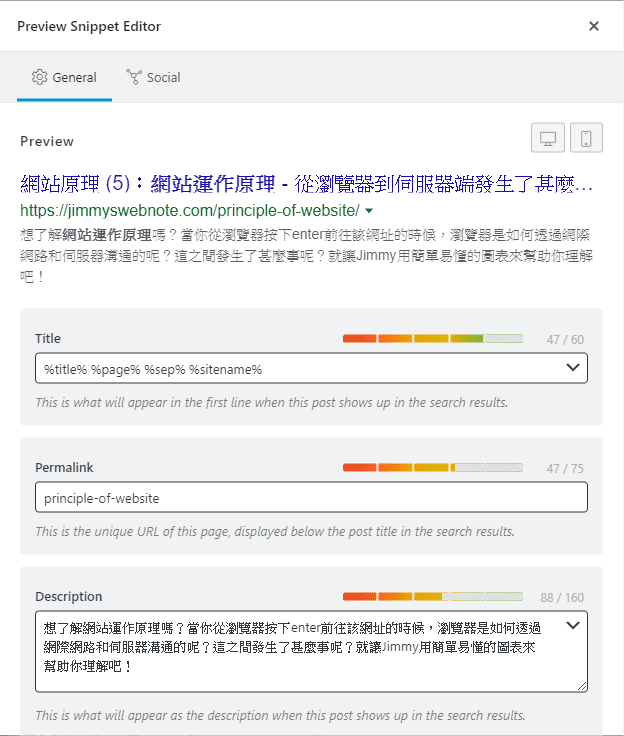
按下Edit Snippet后会显示更详细的预览,右上角也可以选择手机版或桌机版:

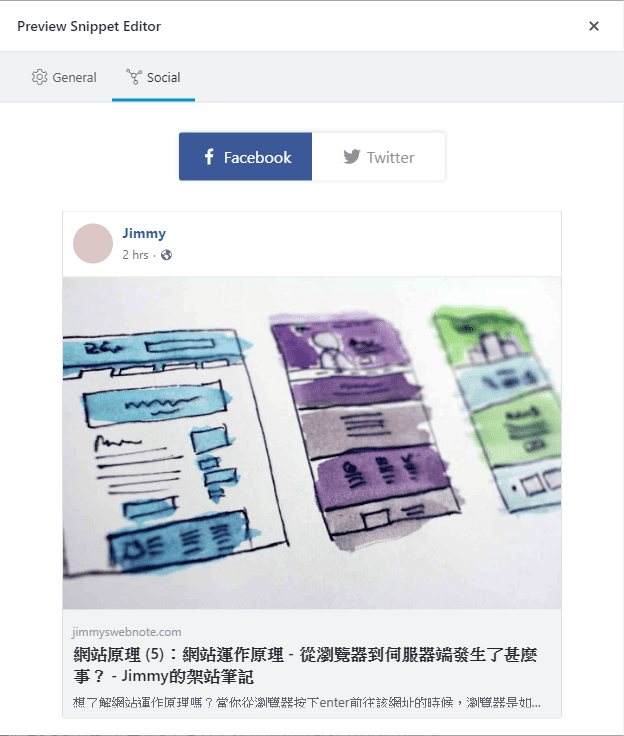
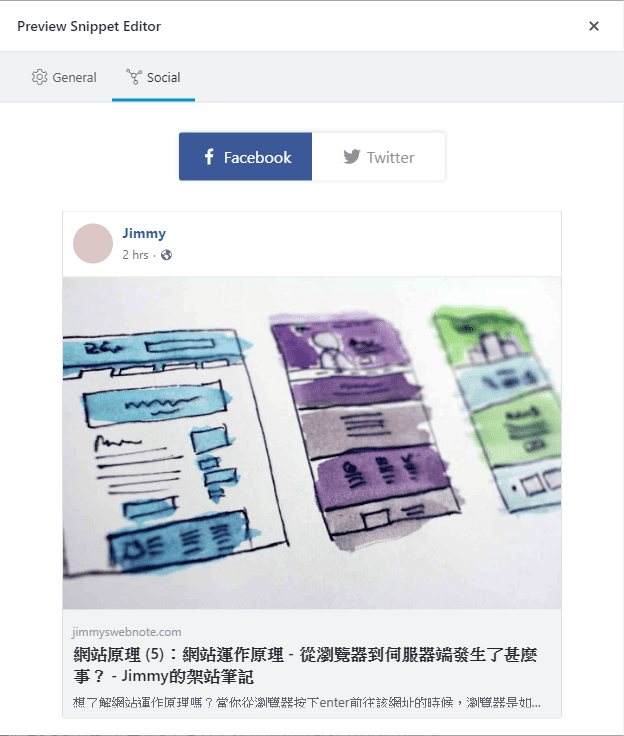
点下Social则可以预览在社群媒体(facebook和Twitter)分享的样式(Yoast Premium才有):

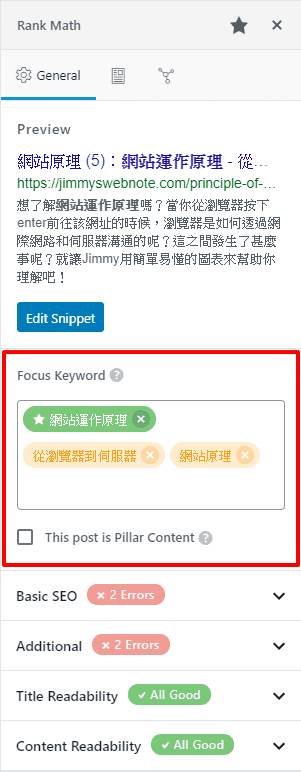
2.4.2 Focus Keyword – 焦点关键词
可以设定超过1个焦点关键词(Yoast Premium才能)

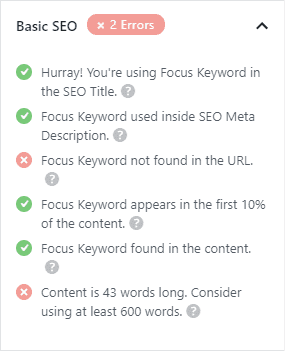
2.4.3 SEO分析
这部分分成4个区块:

绿色文字部分为Rank Math才有,Yoast SEO免费版没有。
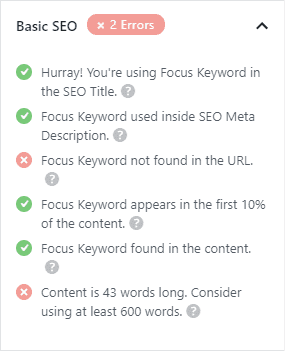
Basic SEO
- 文章标题包含关键词:建议文章的大标题要包含关键词
- Meta描述包含关键词:建议meta描述的内容需要包含关键词
- 文章网址内包含关键词:建议设定文章网址时,将关键词包含在内
- 前10%的内容包含关键词:建议文章前段要包含关键词
- 文章内容包含关键词:建议文章的内容要包含关键词
- 文章长度要够长:建议具备一定的内容比较容易被搜寻到
Additional
- 子标题(h2~h4)包含关键词:建议文章内容中的子标题要包含关键词
- 文章内图片的替代文字包含关键词:在文章内新增图片时替代文字要包含关键词
- 关键词密度建议6~8%:太高或太低的关键词密度都不好,关键词密度为关键字出现次数/文章长度
- 文章网址不宜过长(最多75字):这边的文章网址指的是主网域后面的文章网址
- 外部链接:建议增加超链接到外部域的页面或文章
- 外部链接中至少要有一个DoFollow:这算比较进阶的SEO属性,请参考 什么是网站权威度?
- 内部链接:建议增加超链接连到同个域内的其他页面或文章
- 未曾使用目前关键词:建议每篇文章的关键词不重复
Title Readability
- 文章标题包含关键词:建议文章的大标题要包含关键词
- SEO标题包含阿拉伯数字:数据显示包含阿拉伯数字的标题点阅率提升36%
Content Readability
- 文章含有内容目录:建议文章内要有内容目录,方便读者了解内容大纲及增加SEO排名
- 每个段落不宜太长:简短的段落可以增加文章可读性
- 文章内容包含图片或视频:增加多媒体可以提高SEO分数
3. Yaost SEO與Rank Math比較
介紹完Yoast SEO和Rank Math後,接下來就來比較一下兩個的優勢和劣勢啦~雖然在文章開頭的時候有大概提一下了,但還是用表格整理出比較常用的幾個功能比較大家比較容易理解!如果想要看更詳細的比較的話,可以參考Rank Math官網與Yoast SEO的完整比較哦!
| Rank Math | Yoast SEO Premium | Yoast SEO 免費版 | |
|---|---|---|---|
| 關鍵字 | 可設定多個 | 可設定多個 | 1個 |
| 社群分享預覽 | 有 | 有 | 無 |
| 廣告 | 無 | 無 | 有 |
| 重新導向 | 有 | 有 | 無 |
| SEO分數 | 有 | 無 | 無 |
| 語言支援 | 英文 | 約70~80%中文、英文 | 約70~80%中文、英文 |
| 價格 | 免費 | 89 USD/1個網站 | 免費 |
看完這篇文章希望你對SEO外掛有更進一步的了解,也希望這篇文章對你有幫助!
延伸閱讀: 如何用 WordPress 架設網站 (1):前置作業 ⏤ 購買網域與主機 如何用 WordPress 架設網站 (2):Cloudways 教學 如何用 WordPress 架設網站 (3):namecheap 教學與 Cloudflare 教學
如果覺得我的文章有幫助的話,歡迎幫我的粉專按讚哦~謝謝你!
https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Fjimmyswebnote&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId
Related Posts
【WordPress插件】如何点图放大文章中的图片? Easy FancyBox完整教学
WordPress插件
这篇主要是教大家如何在 WordPress 中启用点图放大的功能,以及介绍一个关于这个功能的插件 — Easy FancyBox。
Read More »
如何用 WordPress 架设网站 (1):前置作业 ⏤ 购买网域与主机
WordPress插件
在 架设网站的方法 (3):使用CMS – 内容管理系统架设网站 中提到,使用 WordPress 架设网站是全世界最普遍的方式,因此接下来会有一系列 WordPress 架设网站教学的文章,今天就先来谈谈在利用…
Read More »
如何用 WordPress 架设网站 (2):Cloudways 教学
WordPress插件
这篇文章就来正式教大家架设网站的第一步 — 购买主机,看完并实作之后就可以简单架设一个网站啰! 1. 为甚么选择 Cloudways? 1.1 Cloudways 是共享主机、VPS 主机还是云端主机? …
Read More »
3 thoughts on “为甚么我从Yoast SEO改成使用Rank Math? – Rank Math 教学”
Show Comments

【WordPress插件】如何点图放大文章中的图片? Easy FancyBox完整教学
WordPress插件 / 2020-07-11
这篇主要是教大家如何在 WordPress 中启用点图放大的功能,以及介绍一个关于这个功能的插件 — Easy FancyBox。
最近在写一些教学的文章时,发现截图的内容就算在文章中放到最大还是难不太清楚,所以就想到WordPress应该会有点图放大的相关插件,首先来说说该怎么启用这个功能吧!
Table of Contents
- 1. 启用主题内建的点图放大
- 1.1 【主题范例】Twenty Nineteen主题点图放大的样式
- 1.2 【主题范例】OceanWP主题点图放大的样式
- 2. 点图放大的插件 — Easy FancyBox
- 2.1【插件范例】Easy FancyBox点图放大的样式
- 2.2 Easy FancyBox完整教学
- 3.结论
1. 启用主题内建的点图放大
不喜欢插件? 没关系,WordPress本身就有内建这个功能了(我摸了3个小时才发现…),平常写文章的时候我只有在文字中会加超链接,昨天赫然发现原来只要启用图片中的超链接就可以有主题内建的点图放大功能了!

但每個佈景主題點圖放大的樣式也會有些微的差異,例如:
1.1 【主題範例】Twenty Nineteen主題點圖放大的樣式
Twenty Nineteen是WordPress中最陽春的主題之一,這個主題點圖放大的樣式就很陽春,啟用點圖放大的功能後,點擊文章中的圖片會另外開一個分頁顯示全螢幕的圖片,完整圖片之外的頁面會呈現全黑色,沒什麼美感跟調整空間。

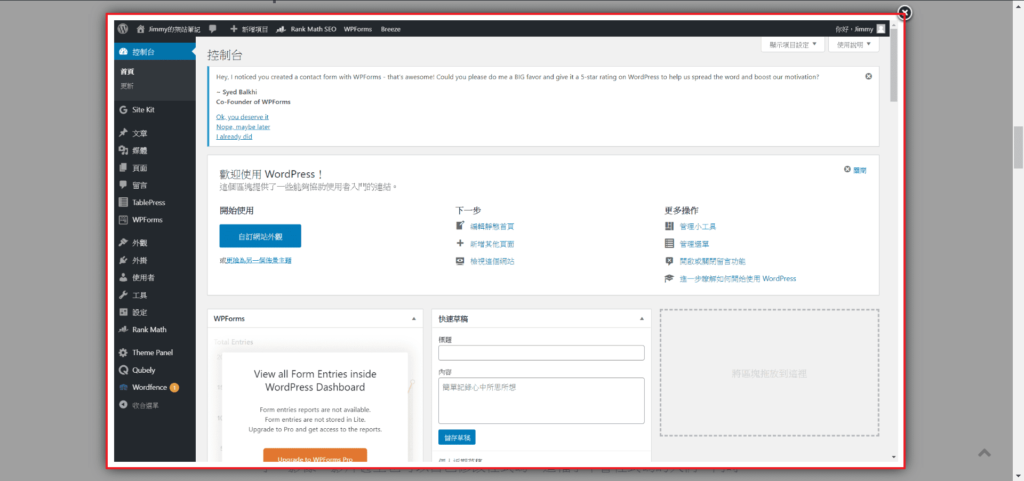
(紅色框線內為完整圖片大小)
1.2 【主題範例】OceanWP主題點圖放大的樣式
OceanWP是WordPress中最熱門的佈景主題之一,我的部落格也是用OceanWP,後來發現也有內建點圖放大的功能,而且樣式稍微美觀一點,而且樣式稍微美觀一點,點擊文章圖片後會直接在文章頁面彈出一個全螢幕的圖片,圖片外則是半透明的樣式。

(紅色框線內為完整圖片大小)
以上是隨意兩個佈景主題的點圖放大範例,樣式的部分彈性比較少,就算是相較其他主題較有彈性的OceanWP,我也查不到有可以調整點圖放大樣式的地方。
由於佈景主題的限制,我最後選擇了安裝外掛,篩選了幾個之後我覺得Easy FancyBox是個不錯的選擇,接下來就來教學一下Easy FancyBox這個外掛吧!
2. 點圖放大的外掛 — Easy FancyBox
2.1【外掛範例】Easy FancyBox點圖放大的樣式
首先來看看Easy FancyBox的預設樣式吧!個人覺得比佈景主題美觀多了,不僅有圖片外框凸顯圖片,還有陰影讓整個圖片感覺更立體,右上角的退出鍵也顯眼多了!

(紅色框線內為完整圖片大小)
2.2 Easy FancyBox完整教學
在安裝外掛前要先提醒大家一件事,有些佈景主題的點圖放大功能會和外掛重覆,也就是說當你安裝外掛並啟用後,當點選文章圖片時會一次彈出2個視窗,一個是外掛的,另一個是佈景主題的,所以如果有發生這種現象的話要記得把佈景主題的點圖放大功能給關掉(ex: 我的OceanWP要去Theme Panel => Scripts & Styles => 把Lightbox取消勾選,每個佈景主題設定可能不同)。
Step 1
安裝Easy FancyBox外掛並直接啟用

Step 2
到外掛頁面的Easy FancyBox部份點選設定

Step 3
圖片尺寸設定

這部分是設定在文章新增圖片時,把圖片從你的電腦上傳到網站媒體褲時的尺寸設定,但這也可以新增圖片後在右邊區塊的部分編輯,所以可以略過。
Step 4
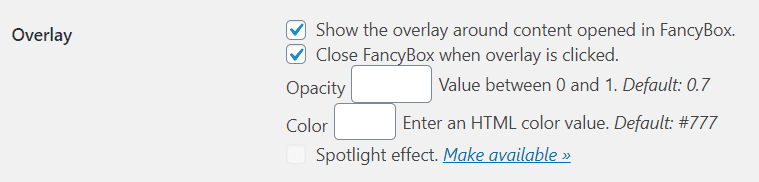
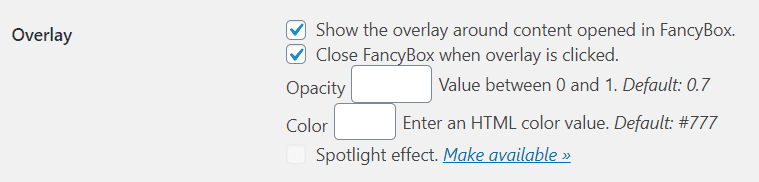
Overlay設定:圖片外的輪廓設定

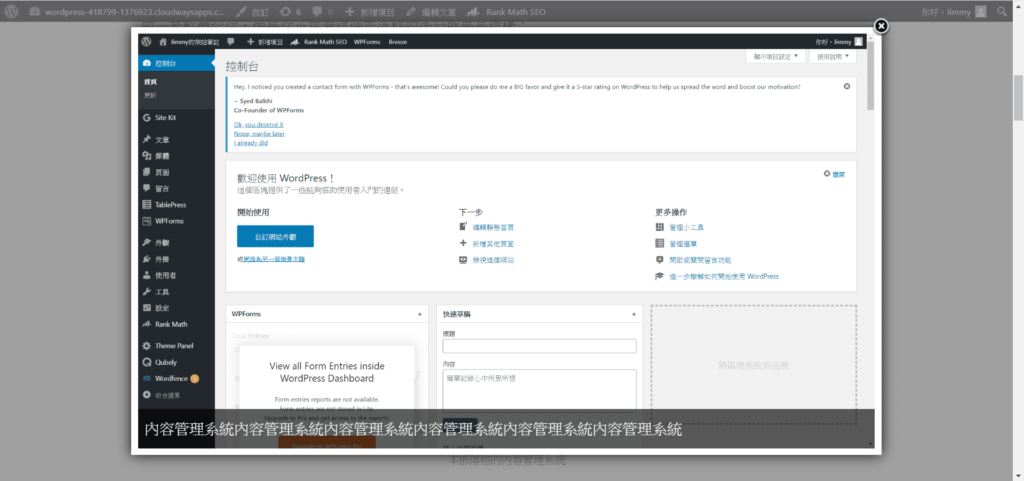
也就是下圖中紅色框外部的樣式設定,預設樣式為 顏色:#777777,透明度:0.7 (0為完全透明,1為完全不透明)。

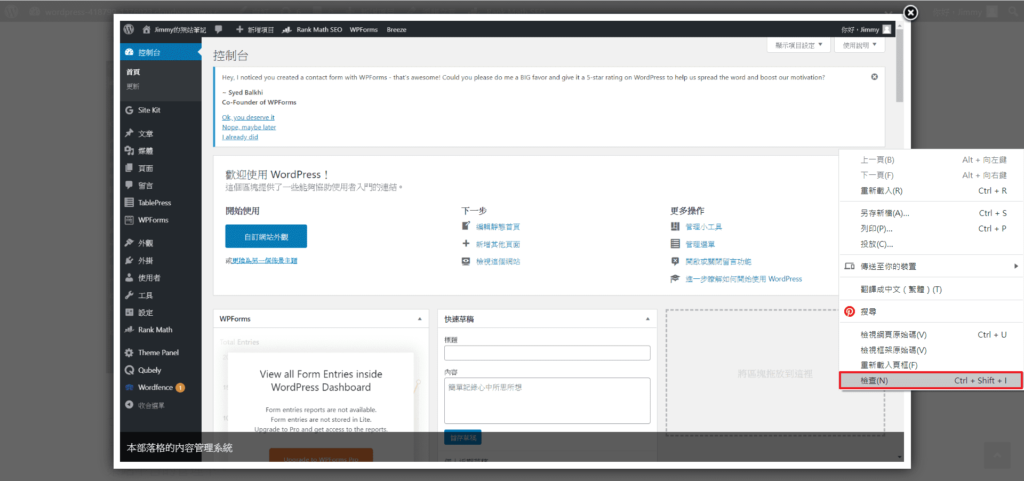
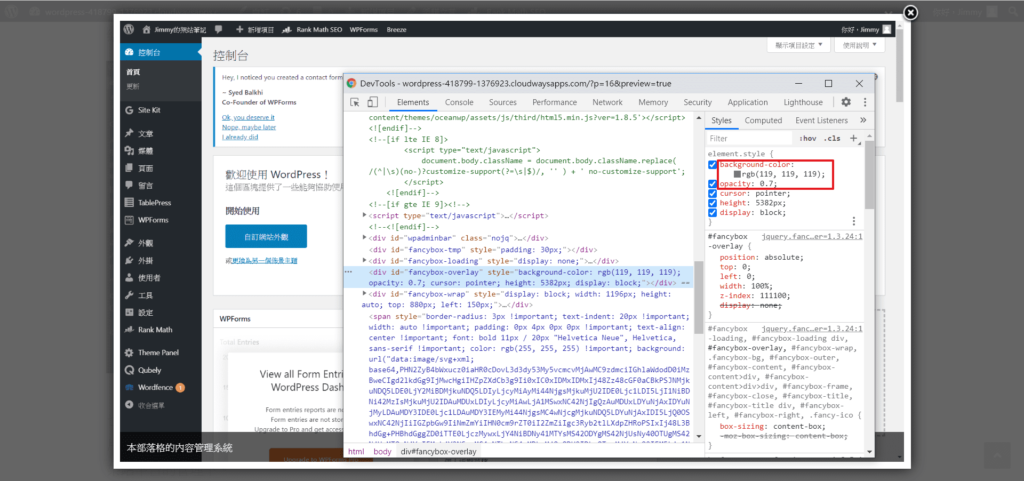
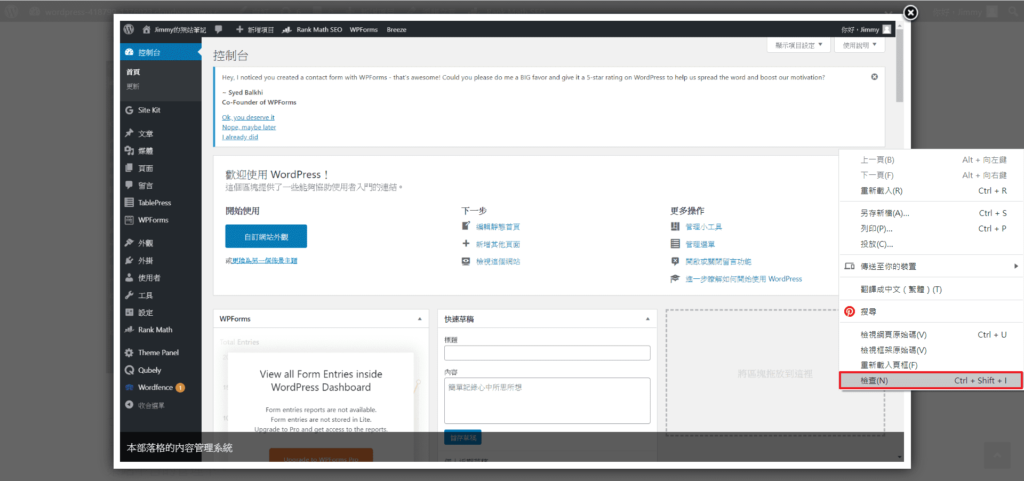
如果想即時預覽樣式的話,可以先擬個文章草稿,隨便新增一張圖片並開啟點圖放大功能,預覽文章後點擊該圖變成上圖的頁面後,將滑鼠移到圖片外圍,按右鍵,檢查:

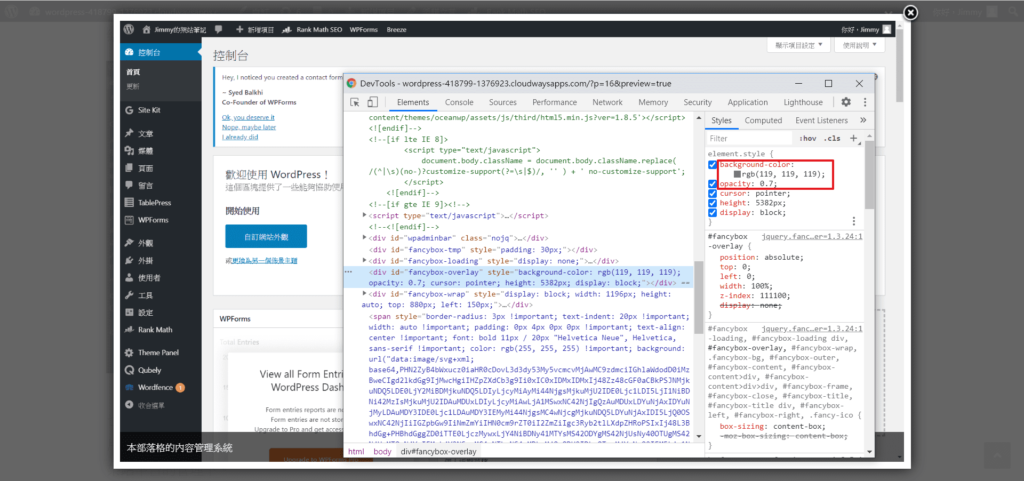
紅色框框部分就是外圍的背景顏色(background-color)以及透明度(opacity)

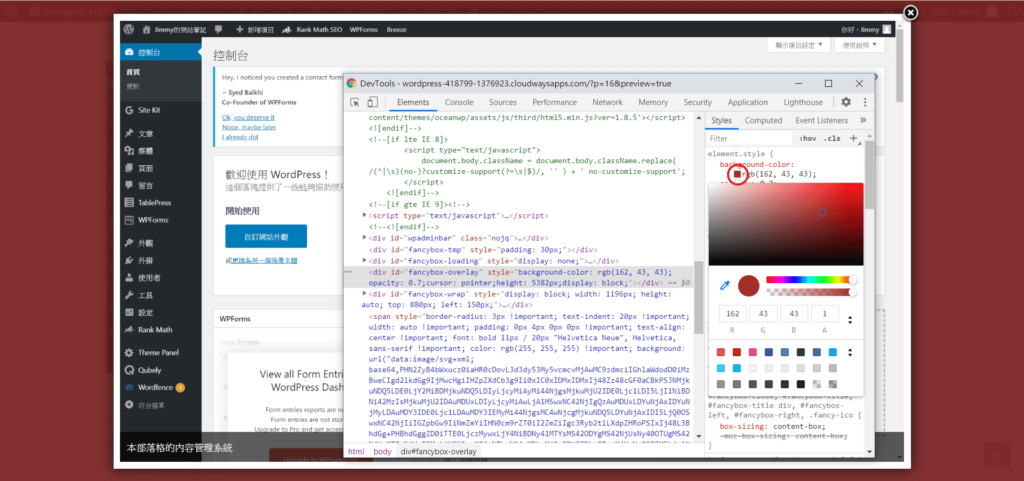
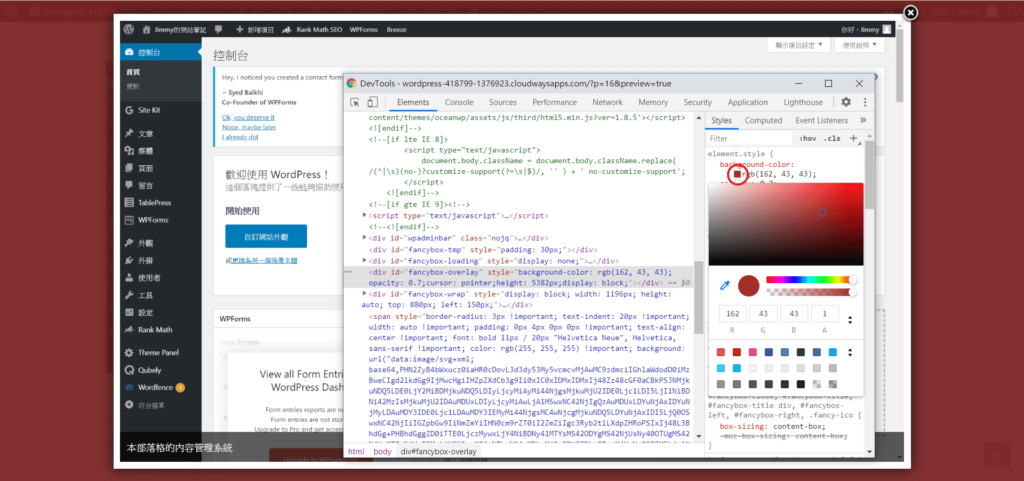
點下灰色框框後可以直接選擇顏色,瀏覽器會即時預覽:

透過預覽選定好你想要的背景顏色和透明度後,再把值填到外掛設定的頁面就大功告成了!
Step 5
設定圖片的margin大小
如果你不希望圖片直接站滿全螢幕,可以在下方設定margin大小:

預設值為40,最大值為80,設定為80後可以看到margin明顯變大:

Step 6
設定圖片邊界(border)樣式,預設為白色

例如:我將顏色調整為#ff0000,圖片的邊界顏色就會改變為紅色:

Step 7
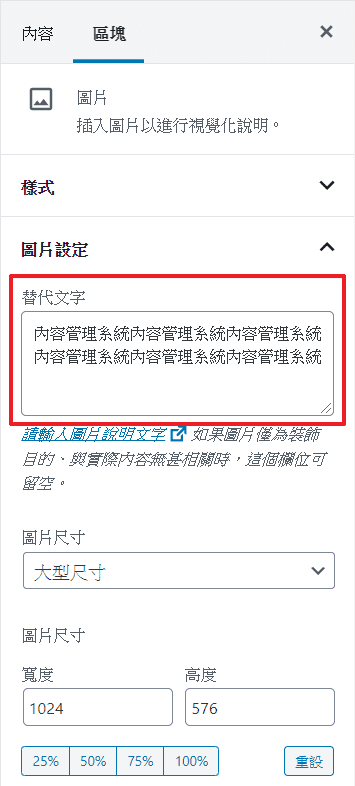
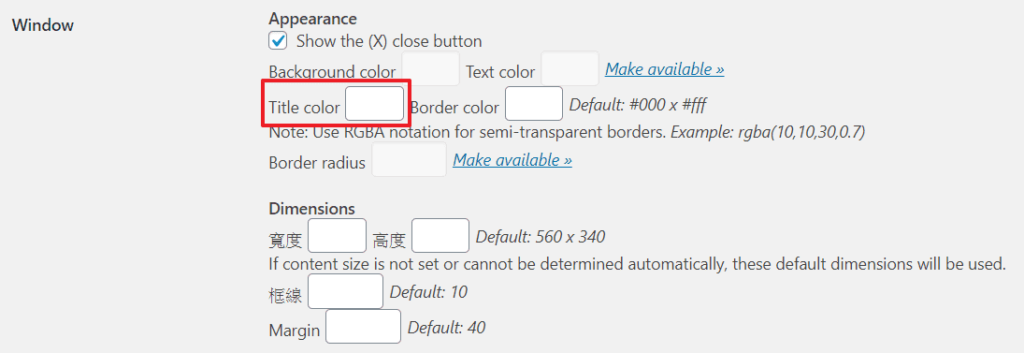
選擇是否要顯示標題,這邊要注意的是標題的顯示內容為圖片設定中的替代文字,不是圖片正下方的說明哦!

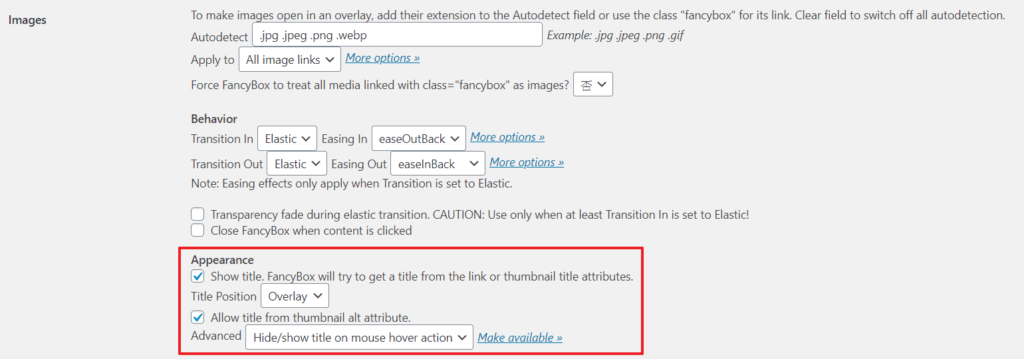
如果要顯示的話請將以下2個選項都打勾:

標題的顯示方式有4種:
(1) Float

(2) Outside

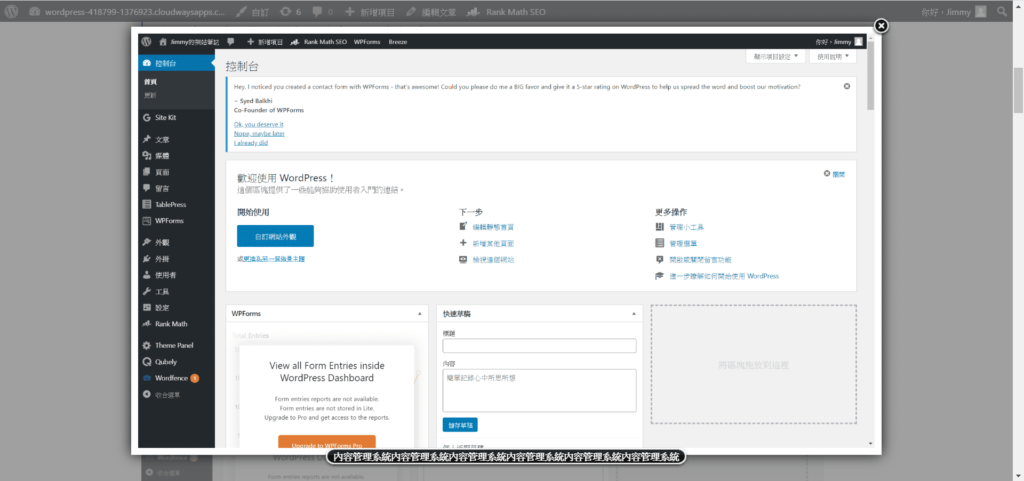
(3) Inside

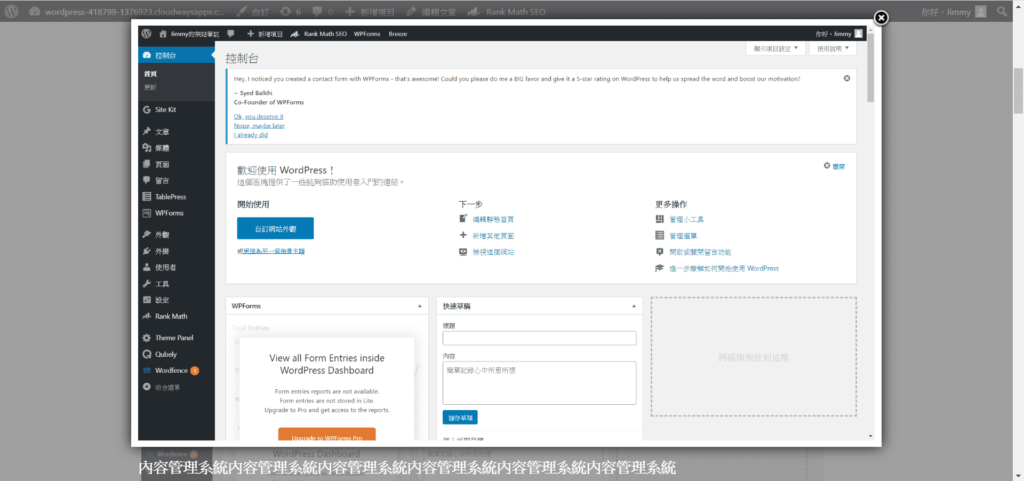
(4) Overlay

Step 8
調整標題字體顏色

Step 9
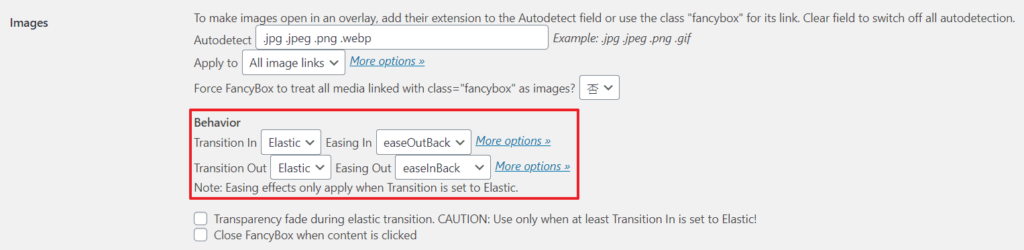
調整彈出動畫與退出動畫

免費版本只有淡入和彈出兩種動畫,大家可以試看看比較喜歡哪種!
3. 結論
以上就是Easy FancyBox的完整教學啦!根據上面的步驟大家可以客製化出適合自己的點圖放大樣式,如果希望有更多樣式可以調整,就要購買付費版了,但我個人認為免費版就滿夠用了哈哈,希望這篇教學文對你有幫助!
延伸閱讀: 如何用 WordPress 架設網站 (1):前置作業 ⏤ 購買網域與主機 如何用 WordPress 架設網站 (2):Cloudways 教學 如何用 WordPress 架設網站 (3):namecheap 教學與 Cloudflare 教學
如果覺得我的文章有幫助的話,歡迎幫我的粉專按讚哦~謝謝你!
https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Fjimmyswebnote&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId
Related Posts
为什么我从Yoast SEO改成使用Rank Math? – Rank Math 教学
WordPress插件
Yoast SEO是WordPress上启用安装数最多的SEO插件,高达500万次,刚开始架设网站时我也是使用这个插件,但最近意外发现了另一个SEO插件 – Rank Math,完全免费,而且功能比Yoast SEO Premium还多,想知道两个的差别在哪就赶快点进文章吧! 里面还有Rank Math的完整教学哦!
Read More »
如何用 WordPress 架设网站 (1):前置作业 ⏤ 购买网域与主机
WordPress插件
在 架设网站的方法 (3):使用CMS – 内容管理系统架设网站 中提到,使用 WordPress 架设网站是全世界最普遍的方式,因此接下来会有一系列 WordPress 架设网站教学的文章,今天就先来谈谈在利用…
Read More »
如何用 WordPress 架设网站 (2):Cloudways 教学
WordPress插件
这篇文章就来正式教大家架设网站的第一步 — 购买主机,看完并实作之后就可以简单架设一个网站啰! 1. 为甚么选择 Cloudways? 1.1 Cloudways 是共享主机、VPS 主机还是云端主机? …
Read More »
Show Comments

架設網站的方法 (3):使用CMS – 內容管理系統架設網站
網站知識 / 2020-07-07
前面提到了兩種架設網站的方法:
架設網站的方法(二):使用架站平台一鍵架設
今天就來談談第三種方法,也是我這個部落格使用的方法 – CMS(Content Management System),內容管理系統。
Table of Contents
- 1. 甚麼是CMS – 內容管理系統?
- 2. 有哪些CMS – 內容管理系統?
- 3. CMS – 內容管理系統的優點
- 3.1 可以使用自己的網域
- 3.2 可以自己選擇主機商
- 3.3 有許多佈景主題可以安裝
- 3.4 相較自己寫程式碼架站,使用CMS門檻低
- 3.5 有許多外掛可以安裝
- 4. CMS – 內容管理系統的缺點
- 4.1 維護成本較架站平台高
- 4.2 須具備基礎的電腦知識
- 5. 結論
1. 甚麼是CMS – 內容管理系統?
我們先來看看MDN對CMS的解釋:
内容管理系统(Content Management System,CMS)是個能讓用戶發布、組織、變更、還有移除各種內容的軟體。所謂的內容,可以包含文字、嵌入式圖像,視頻,音頻、互動程式碼。
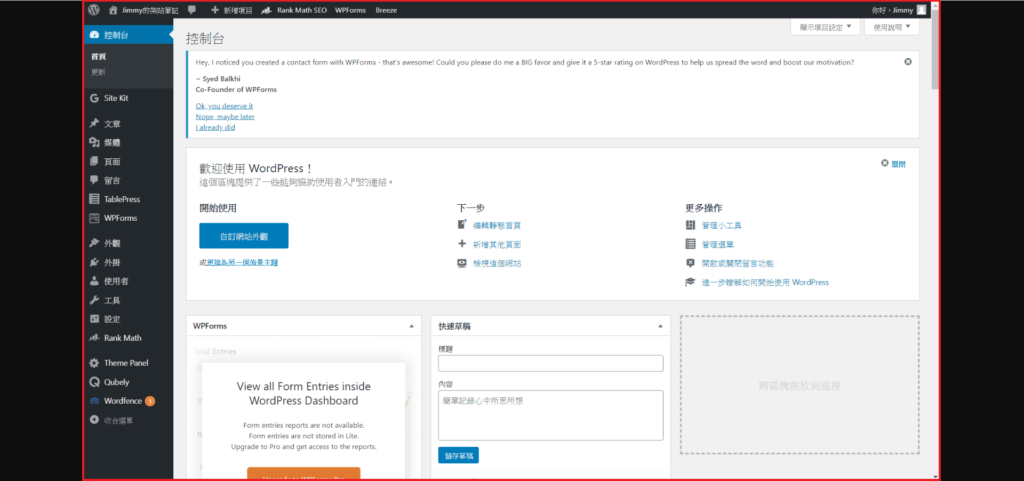
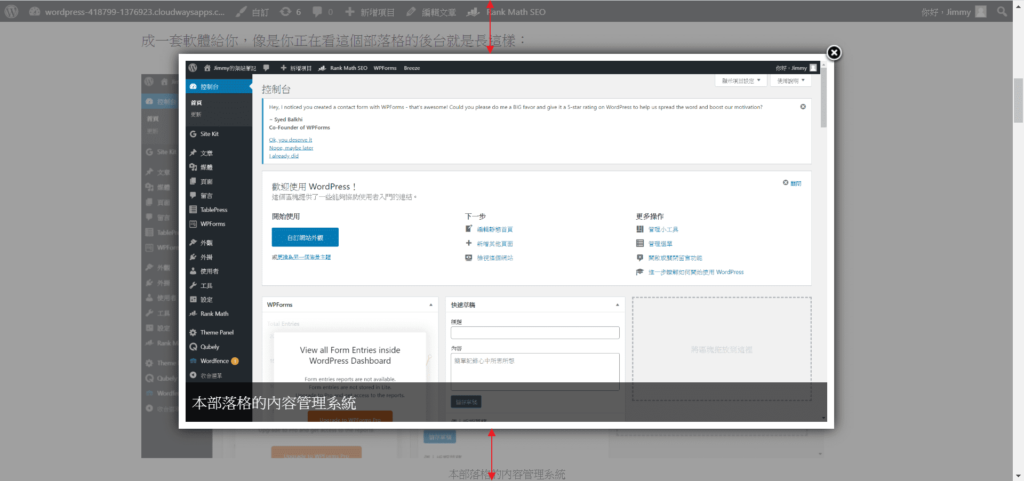
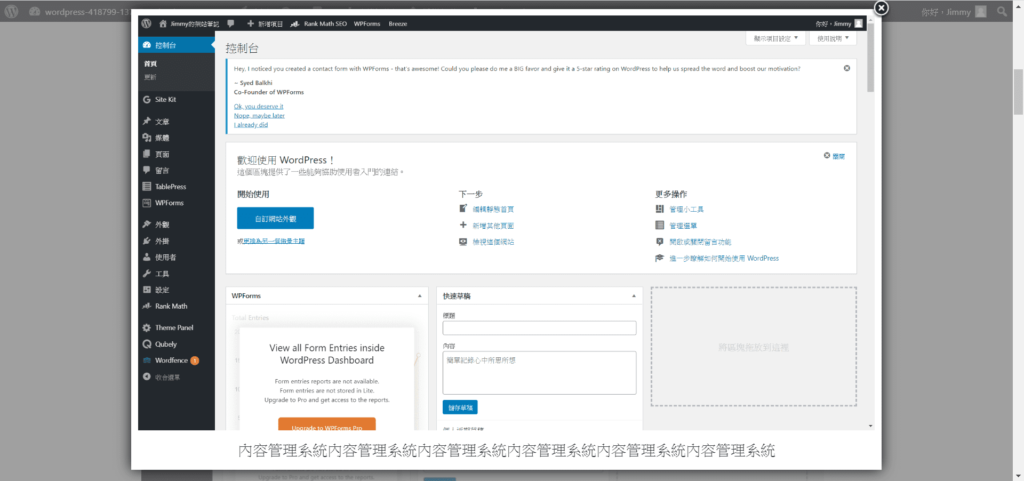
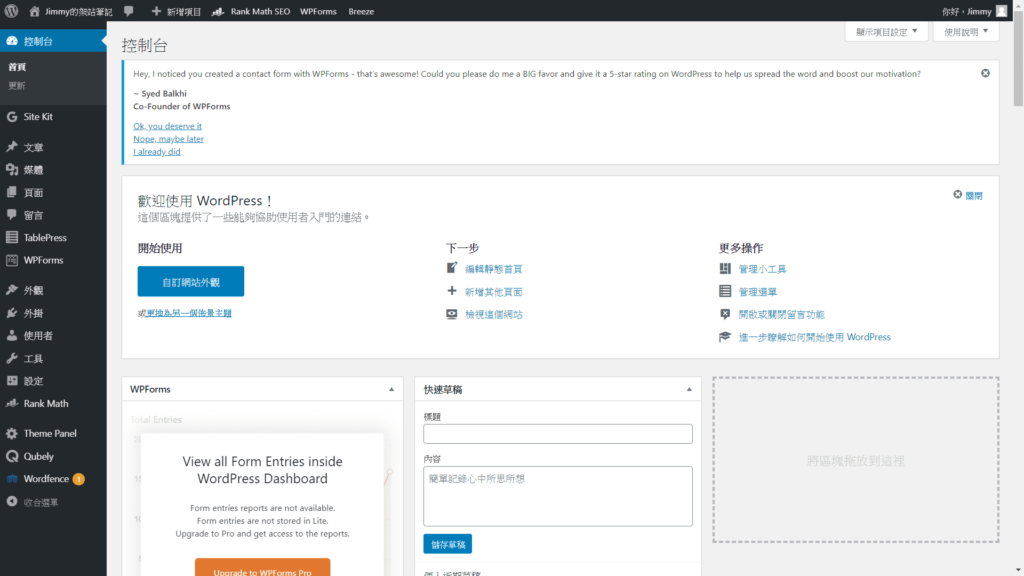
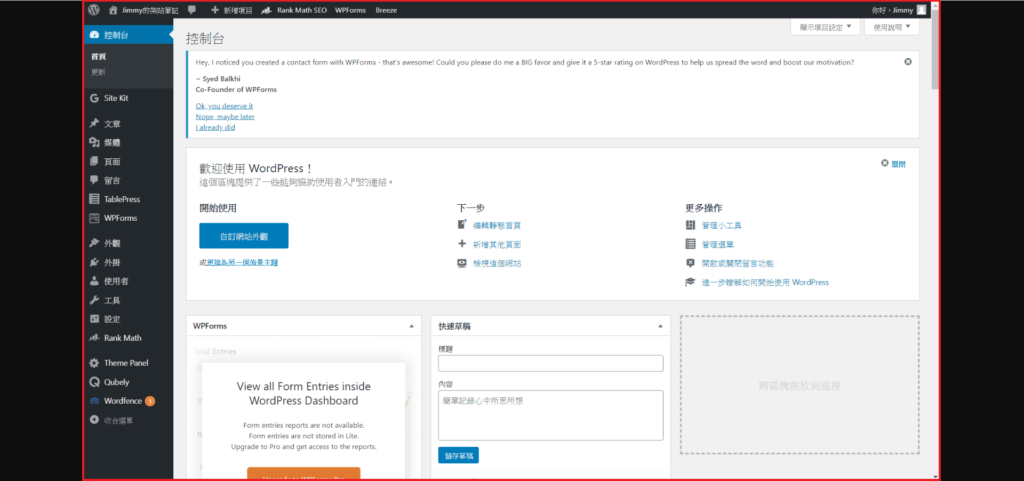
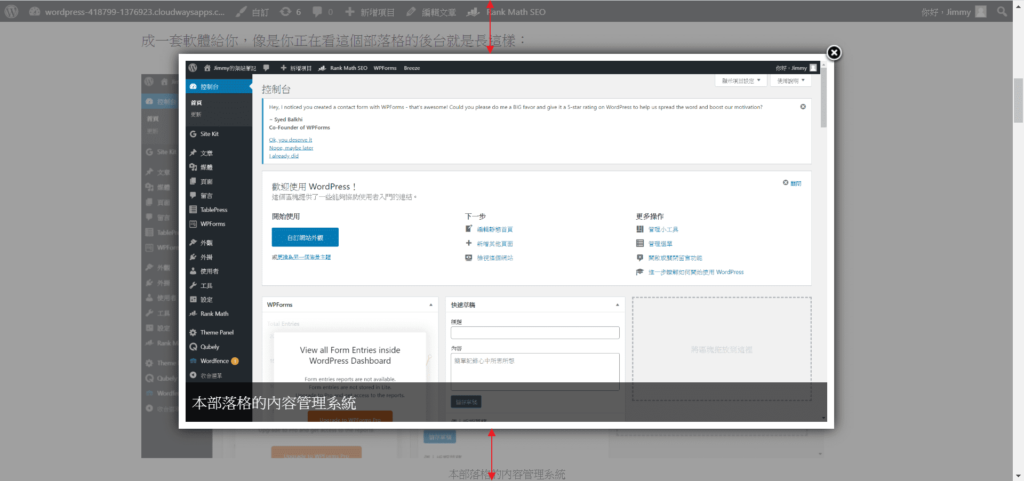
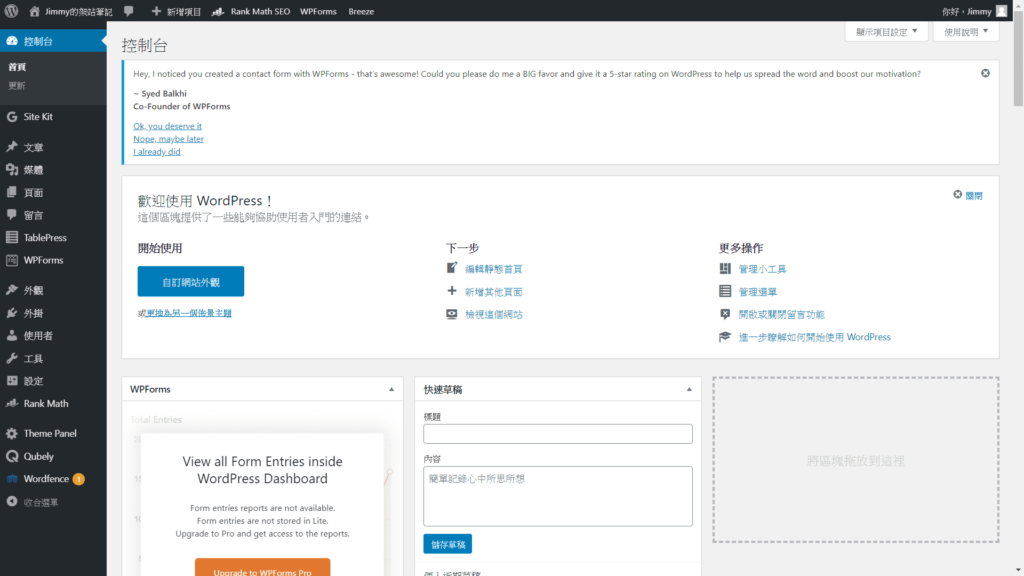
還記得我們提到的網站的三大要素嗎?內容管理系統就是將最麻煩的後台部份包成一套軟體給你,像是你正在看這個部落格的後台就是長這樣:

也就是說有了內容管理系統,你就可以方便地管理網站的各種內容,包含:文字、影像、影片甚至也可以自己修改程式碼,造福了不會程式碼的人們,同時也不需要寄人籬下,依附在架站平台的管理下。
2. 有哪些CMS – 內容管理系統?
目前市場上的三大主流CMS為:WordPress、Joomla!、Drupal (Shopify於2019年11月超車Drupal成為第3名,2020年6月超車Joomla!成為第2名,但因為Shopify主攻電商市場,也不用另外租用主機,因此我把他歸類在架站平台下)。
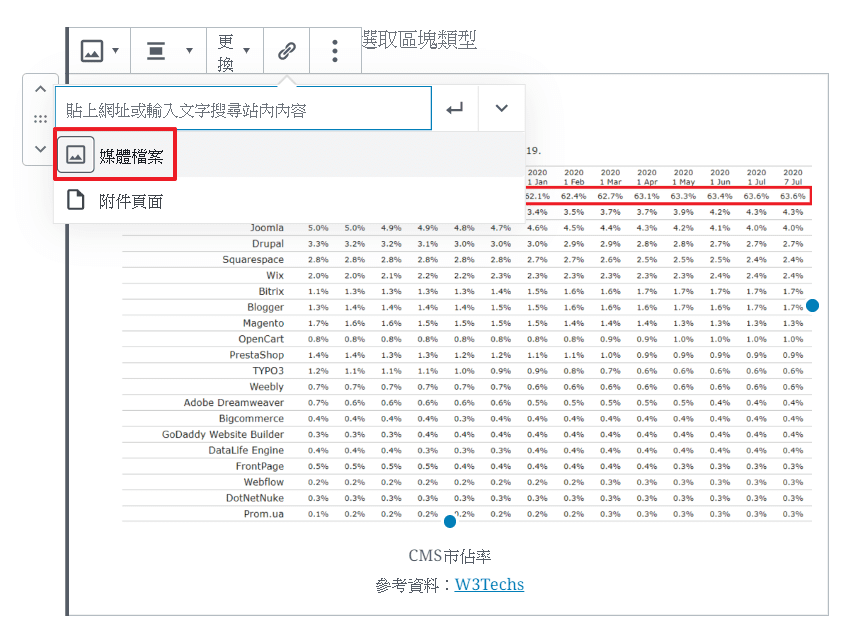
其中WordPress以超過60%的市佔率大幅領先其他競爭者,請參考下圖統計資料:
每個CMS有各自的特色和優缺點,可以參考這篇文章:如何選擇適合自己的內容管理系統(CMS)。
但今天就先來談談普遍CMS – 內容管理系統的優缺點吧!
3. CMS – 內容管理系統的優點
3.1 可以使用自己的網域
在上一篇使用架站平台架設網站中有提到,有些架站平台是不允許使用自己的網域的,或是需要付費解鎖該功能,但使用CMS架站的話就可以使用自己的網域了!
擁有自己的網域雖然每年要固定支出一筆費用,但對網站來說,擁有自己的網域才可以累積網站SEO的權重,未來就算更換主機商,你的使用者依然可以用相同的網域找到你的網站!
3.2 可以自己選擇主機商
如果使用架站平台架設的話,主機商的部分完全沒有選擇,只能依附在架站平台的主機下生存,好處是不需要成本,壞處是如果架站平台的主機掛了,你的網站也會掛。
而使用CMS的話你就可以自由選擇自己喜歡的主機商了,如果今天選擇了一個主機商不太穩定,那就再換一個就好了,完全不受任何人限制。
3.3 有許多佈景主題可以安裝
一般來說CMS會有許多佈景主題供使用者安裝,有免費的,也有付費的,付費的功能可能比較完整,也會另外提供許多網站外掛,省得自己從頭到尾把網站設計一遍。因此可以先安裝佈景主題,再透過CMS的頁面編輯器去更改一些自己看不順眼的區塊。
3.4 相較自己寫程式碼架站,使用CMS門檻低
現在市面上有許多專門為CMS優化的主機商,只要購買完方案後,主機商就會自動把WordPress安裝在你的主機上,並且優化成最適合WordPress的樣子。
簡而言之,你只要購買完主機跟網域後就可以開始架設網站了!雖然還是要花點時間摸索,和具備一些電腦知識,但和自己寫程式碼架站比起來,已經方便很多了,起碼在主機部份不用再自己架設資料庫、熟悉伺服器OS等等。
3.5 有許多外掛可以安裝
CMS為開源且免費的軟體,因此會有許多公司專門開發CMS專用的外掛。就如同Android和iOS一樣,使用的人多了,也會有越來越多開發者投入開發APP。
這些外掛千奇百怪、包山包海,從資訊安全、SEO優化、新增表格等等,可以說連你想不到的功能都會有出外掛!
有外掛後,有些功能就不用自己實作,像是SEO外掛就會提供你建議以及讓你設定關鍵字,但如果自己架設網站的話,你可能要慢慢摸索關鍵字怎麼放才會比較容易讓搜尋引擎搜尋到文章。
4. CMS – 內容管理系統的缺點
4.1 維護成本較架站平台高
由於主機和網域的費用都必須自己負擔,因此維護成本會較架站平台來的高,當網站累積了一定的文章數量,流量慢慢變大後,也需要升級主機才不會讓使用者覺得網站的載入速度變慢,進而影響SEO的排名。
4.2 须具备基础的计算机知识
相较架站平台无脑架站,用CMS架设网站还是需要一定的电脑知识的,当网站出问题时比较容易知道应该用什么关键词去Google相关问题的解决方案,但现在也有一些fb社团(ex: WordPress Taiwan正体中文)会有热心的人士帮你解惑,所以这点也不需要太担心。
5.结论
CMS相较架站平台有更大设计上的弹性,而且也可以拥有自己的域及选择主机商,近年来许多经营个人品牌的部落客都选择使用CMS来架设网站,但也因为比较有弹性,所以如果是完全没有架设网站经验的人也是需要花点时间才能上手,因此也不排除可以先用架站平台试试水温哦!
比较wordpress SEO插件 Yoast SEO还是 Rank Math
虽然文章最后会有比较,但我想先提提我从Yoast SEO改成使用Rank Math的主要原因,如果你看完开头觉得好像也还好,没有很必要换掉SEO插件,欢迎直接跳过这篇文章~
- 可以设定多个关键词(Yoast SEO Premium功能)
- 即时预览社交媒体的分享样式(Yoast SEO Premium功能)
- 用分数显示目前文章SEO优化程度(Yoast SEO没有)
- SEO建议较Yoast SEO完整(详细可参考下文)
- 没有广告(Yoast SEO Premium功能)
- 一键导入Yoast SEO资料(也支持导入All in One SEO Pack),帮助你无痛转换SEO插件
- 完全免费
对我来说,可以完全免费就使用到别的SEO插件付费版才有的功能还满吸引人的,不过当然不只有优点,也稍微提一下缺点:
- 完全不支持中文(Yoast SEO的配置界面是中文的,文章SEO建议部分也有一半是中文)
- 未来可能收费
看完结论后如果你也有兴趣切换SEO插件的话,欢迎继续看下去!
SEO插件可说是每个WordPress用户不可或缺的工具,节省了许多调整SEO的时间,本篇文章会先来介绍WordPress上最热门的SEO插件:Yoast SEO,再介绍近几年很热门的Rank Math,最后比较两者的优势及劣势。
Table of Contents
- 1. Yoast SEO介绍 (免费版)
- 1.1 插件页面
- 1.2 文章页面
- 1.3 文章页面 – SEO建议
- 1.3.1焦点关键词
- 1.3.2 Google Preview
- 1.3.3 可读性分析
- 1.3.4 SEO分析
- 1.3.5 增加相关关键词
- 1.3.6 基石内容
- 2. Rank Math 教学 + 介绍
- 2.1 安装Rank Math插件并启用
- 2.1.1 链接Rank Math与你的网站
- 2.1.2 进入设定小帮手(Setup Wizard)
- 2.2 插件页面
- 2.3 文章页面
- 2.4 文章页面 – SEO建议
- 2.4.1 Preview – 预览搜索引擎的样式
- 2.4.2 Focus Keyword – 焦点关键词
- 2.4.3 SEO分析
- 2.1 安装Rank Math插件并启用
- 3. Yaost SEO与Rank Math比较
1. Yoast SEO介绍 (免费版)
Yoast SEO是WordPress中最热门的SEO插件,启用安装数超过五百万次。

刚开始架站的时候我也一样,下载并安装了Yaost SEO,先来介绍一下这个WordPress上最多人安装的SEO插件吧!
1.1 插件页面
这是Yoast SEO设定页面的界面,因为是免费版,所以侧边栏和页面最下面会有推荐你使用付费版的广告。

1.2 文章页面
Yoast SEO的文章页面总共有3个地方显示,第1个是侧边栏的内容部分,第2个是在文章设定按钮旁边,第3个是在文章的最下面,如下图:


其中,第2个地方和第3个地方点开的接口是差不多的,以下就以侧边栏点开的接口作介绍。
1.3 文章页面 – SEO建议
Yoast SEO的SEO建议分为以下几个部分,接下来一一做说明

1.3.1焦点关键词
可以设定一个焦点关键词,整篇文章会根据这个关键词给出相对应的建议。

1.3.2 Google Preview
可以预览目前的设定在 Google 搜索引擎中会是什么样式。

预览的样子可分为手机版和网页版

1.3.3 可读性分析
这个部分只要你的文章内容超过50个字基本上就会全部是绿色的(我还真的算过哈哈),所以不太重要,主要是增加你的自信心而已。

1.3.4 SEO分析
这部分主要针对文章的SEO提出细节部分的建议,基本上有问题的项目会先显示在最上方,不需要调整的部分显示在下方。

接下来描述一下Yoast SEO的建议
- 内部链接:建议增加超链接连到同个域内的其他页面或文章
- 首段包含关键词:建议文章的第一段内容包含关键词
- Meta描述包含关键词:建议meta描述的内容需要包含关键词
- 子标题(h2~h4)包含关键词:建议文章内容中的子标题要包含关键词
- 文章长度要够长:建议具备一定的内容比较容易被搜寻到
- 文章标题包含关键词:建议文章的大标题要包含关键词
- Meta描述要够长:建议Meta描述要够长
- 文章内图片的替代文字包含关键词:在文章内新增图片时替代文字要包含关键词
- 文章网址内包含关键词:建议设定文章网址时,将关键词包含在内
- 外部链接:建议增加超链接到外部域的页面或文章
- 关键词长度:建议值为6个字(以空格分开为1个字,ex: Yaost SEO v.s. Rank Math是5个字)
- 未曾使用目前关键词:建议每篇文章的关键词不重复
- 文章标题长度:建议在搜索引擎页面时,标题长度不要超过一行(可以利用上方的Google Preview预览)
1.3.5 增加相关关键词
这个部分需要付费版才可以解锁,免费版只能设定一个焦点关键词。

1.3.6 基石内容
基石内容式你认为网站中最重要的内容,或是希望在搜索引擎中排名最前面的文章,将此篇文章勾选为基石内容后,Yoast SEO会针对该篇文章做些SEO上的调整。

2. Rank Math 教学 + 介绍
最近累积了一定的文章数量,想说该好好来优化一下博客的SEO,在搜寻SEO相关文章的时候看到了这个SEO插件 – Rank Math,号称拥有Yaost SEO付费版的功能,却是完全免费,于是就稍微研究了一下,最后决定把Yaost SEO解除安装,开始用Rank Math。
Rank Math 是个很年轻的插件,2018年才上线,现在已经超过40万人下载了,可说是近2年来最热门的WordPress SEO插件。

2.1 安装Rank Math插件并启用
首先安装Rank Math,并直接启用。

2.1.1 链接Rank Math与你的网站
安装并启用后会出现以下的页面,直接点击Connect Your Account即可。

2.1.2 进入设定小帮手(Setup Wizard)
链接帐号及网站成功后会自动跳转到设定小帮手的页面,如果没有的话,请到插件页面,点击Setup Wizard。

进入到Setup Wizard后就可以开始进行Rank Math的设定了。
Step 1
这边建议大家选择Easy就可以了,让SEO插件自动帮你调整SEO相关的参数,你只要设定关键字、调整文章内容及标题就好。

如果这边选择了Easy如果这边选择了Easy mode,之后想改成Advanced mode,只要到插件页面直接选择Advanced mode就可以了,如下图:

Step 2
再来会自动侦测是否有其他SEO插件的资料,并询问你是否要汇入,这边建议就直接汇入你之前有在使用的SEO插件。

当前有支持一键导入其它 SO 插件的数据 :
- Yoast SEO (包含Premium)
- All in One SEO Pack (包含Pro)
- All In One Schema Rich Snippets
- SEOPress
Step 3
选择网站类型,根据你的网站类型,Rank Math会做出最适合的SEO设定,所以这边据实以报就好。

网站类型有以下几种:
- Person Blog – 个人部落格
- Community Blog/News Site – 商业博客/新闻网站
- Personal Portfolio – 个人作品集网站
- Small Business Site – 小型商业网站
- Webshop – 电商网站
- Other Personal Site – 其他个人网站
- Other Business Site – 其他商业网站
Step 4
链接Google Search Console帐号,也可以选择不链接直接跳过。

Step 5
完成设定后可以选择是否要自动更新插件。

2.2 插件页面
因为Rank Math目前是完全免费,所以也就没有广告的部分了,整个页面跟Yoast SEO比起来简洁许多。

2.3 文章页面
文章页面的部分,只有侧边拦会显示SEO建议而已,比较有趣的是会显示分数告诉你目前的SEO分数是多少。

2.4 文章页面 – SEO建议
点开分数后,会显示SEO建议如下:

2.4.1 Preview – 预览搜索引擎的样式
这个区块会直接显示在 Google 搜索引擎中文章的样式

按下Edit Snippet后会显示更详细的预览,右上角也可以选择手机版或桌机版:

点下Social则可以预览在社群媒体(facebook和Twitter)分享的样式(Yoast Premium才有):

2.4.2 Focus Keyword – 焦点关键词
可以设定超过1个焦点关键词(Yoast Premium才能)

2.4.3 SEO分析
这部分分成4个区块:

绿色文字部分为Rank Math才有,Yoast SEO免费版没有。
Basic SEO
- 文章标题包含关键词:建议文章的大标题要包含关键词
- Meta描述包含关键词:建议meta描述的内容需要包含关键词
- 文章网址内包含关键词:建议设定文章网址时,将关键词包含在内
- 前10%的内容包含关键词:建议文章前段要包含关键词
- 文章内容包含关键词:建议文章的内容要包含关键词
- 文章长度要够长:建议具备一定的内容比较容易被搜寻到
Additional
- 子标题(h2~h4)包含关键词:建议文章内容中的子标题要包含关键词
- 文章内图片的替代文字包含关键词:在文章内新增图片时替代文字要包含关键词
- 关键词密度建议6~8%:太高或太低的关键词密度都不好,关键词密度为关键字出现次数/文章长度
- 文章网址不宜过长(最多75字):这边的文章网址指的是主网域后面的文章网址
- 外部链接:建议增加超链接到外部域的页面或文章
- 外部链接中至少要有一个DoFollow:这算比较进阶的SEO属性,请参考 什么是网站权威度?
- 内部链接:建议增加超链接连到同个域内的其他页面或文章
- 未曾使用目前关键词:建议每篇文章的关键词不重复
Title Readability
- 文章标题包含关键词:建议文章的大标题要包含关键词
- SEO标题包含阿拉伯数字:数据显示包含阿拉伯数字的标题点阅率提升36%
Content Readability
- 文章含有内容目录:建议文章内要有内容目录,方便读者了解内容大纲及增加SEO排名
- 每个段落不宜太长:简短的段落可以增加文章可读性
- 文章内容包含图片或视频:增加多媒体可以提高SEO分数
3. Yaost SEO與Rank Math比較
介紹完Yoast SEO和Rank Math後,接下來就來比較一下兩個的優勢和劣勢啦~雖然在文章開頭的時候有大概提一下了,但還是用表格整理出比較常用的幾個功能比較大家比較容易理解!如果想要看更詳細的比較的話,可以參考Rank Math官網與Yoast SEO的完整比較哦!
| Rank Math | Yoast SEO Premium | Yoast SEO 免費版 | |
|---|---|---|---|
| 關鍵字 | 可設定多個 | 可設定多個 | 1個 |
| 社群分享預覽 | 有 | 有 | 無 |
| 廣告 | 無 | 無 | 有 |
| 重新導向 | 有 | 有 | 無 |
| SEO分數 | 有 | 無 | 無 |
| 語言支援 | 英文 | 約70~80%中文、英文 | 約70~80%中文、英文 |
| 價格 | 免費 | 89 USD/1個網站 | 免費 |
看完這篇文章希望你對SEO外掛有更進一步的了解,也希望這篇文章對你有幫助!
延伸閱讀: 如何用 WordPress 架設網站 (1):前置作業 ⏤ 購買網域與主機 如何用 WordPress 架設網站 (2):Cloudways 教學 如何用 WordPress 架設網站 (3):namecheap 教學與 Cloudflare 教學
如果覺得我的文章有幫助的話,歡迎幫我的粉專按讚哦~謝謝你!
https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Fjimmyswebnote&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId
Related Posts
【WordPress插件】如何点图放大文章中的图片? Easy FancyBox完整教学
WordPress插件
这篇主要是教大家如何在 WordPress 中启用点图放大的功能,以及介绍一个关于这个功能的插件 — Easy FancyBox。
Read More »
如何用 WordPress 架设网站 (1):前置作业 ⏤ 购买网域与主机
WordPress插件
在 架设网站的方法 (3):使用CMS – 内容管理系统架设网站 中提到,使用 WordPress 架设网站是全世界最普遍的方式,因此接下来会有一系列 WordPress 架设网站教学的文章,今天就先来谈谈在利用…
Read More »
如何用 WordPress 架设网站 (2):Cloudways 教学
WordPress插件
这篇文章就来正式教大家架设网站的第一步 — 购买主机,看完并实作之后就可以简单架设一个网站啰! 1. 为甚么选择 Cloudways? 1.1 Cloudways 是共享主机、VPS 主机还是云端主机? …
Read More »
3 thoughts on “为甚么我从Yoast SEO改成使用Rank Math? – Rank Math 教学”
Show Comments

【WordPress插件】如何点图放大文章中的图片? Easy FancyBox完整教学
WordPress插件 / 2020-07-11
这篇主要是教大家如何在 WordPress 中启用点图放大的功能,以及介绍一个关于这个功能的插件 — Easy FancyBox。
最近在写一些教学的文章时,发现截图的内容就算在文章中放到最大还是难不太清楚,所以就想到WordPress应该会有点图放大的相关插件,首先来说说该怎么启用这个功能吧!
Table of Contents
- 1. 启用主题内建的点图放大
- 1.1 【主题范例】Twenty Nineteen主题点图放大的样式
- 1.2 【主题范例】OceanWP主题点图放大的样式
- 2. 点图放大的插件 — Easy FancyBox
- 2.1【插件范例】Easy FancyBox点图放大的样式
- 2.2 Easy FancyBox完整教学
- 3.结论
1. 启用主题内建的点图放大
不喜欢插件? 没关系,WordPress本身就有内建这个功能了(我摸了3个小时才发现…),平常写文章的时候我只有在文字中会加超链接,昨天赫然发现原来只要启用图片中的超链接就可以有主题内建的点图放大功能了!

但每個佈景主題點圖放大的樣式也會有些微的差異,例如:
1.1 【主題範例】Twenty Nineteen主題點圖放大的樣式
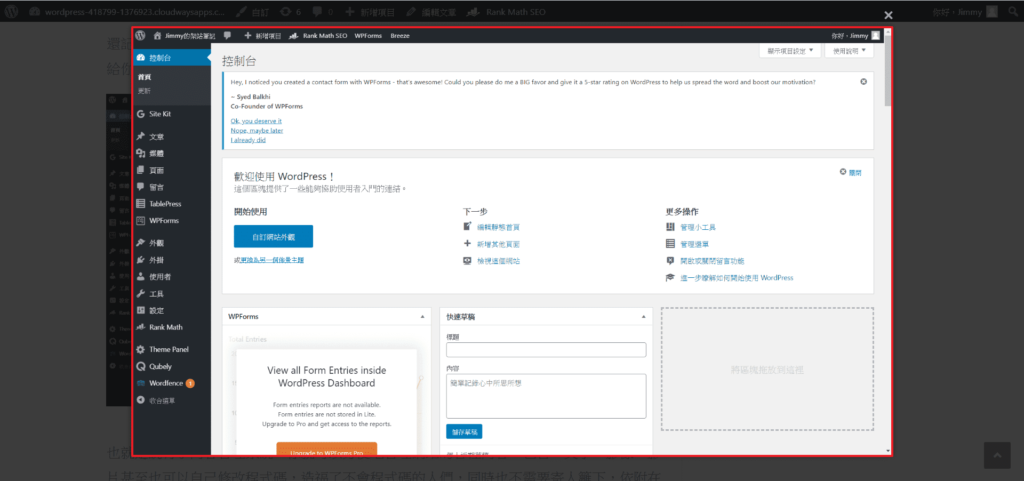
Twenty Nineteen是WordPress中最陽春的主題之一,這個主題點圖放大的樣式就很陽春,啟用點圖放大的功能後,點擊文章中的圖片會另外開一個分頁顯示全螢幕的圖片,完整圖片之外的頁面會呈現全黑色,沒什麼美感跟調整空間。

(紅色框線內為完整圖片大小)
1.2 【主題範例】OceanWP主題點圖放大的樣式
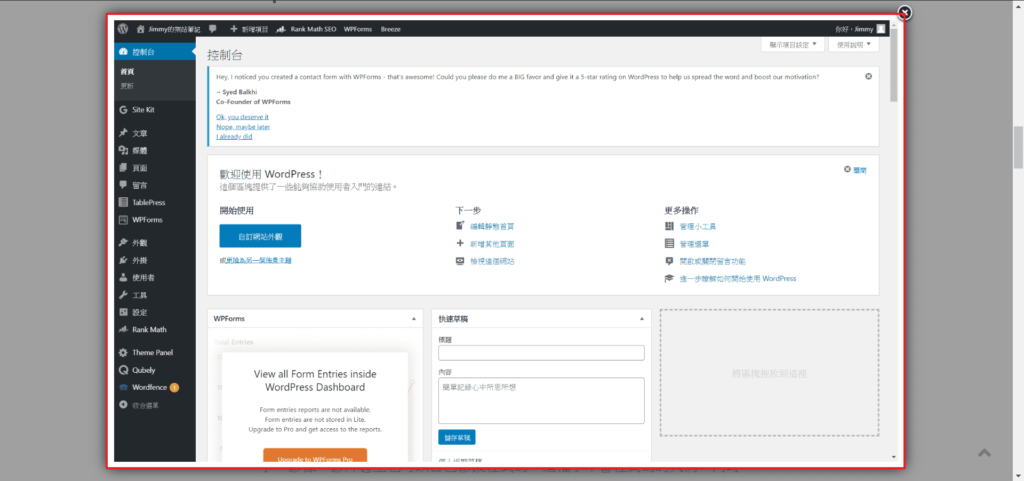
OceanWP是WordPress中最熱門的佈景主題之一,我的部落格也是用OceanWP,後來發現也有內建點圖放大的功能,而且樣式稍微美觀一點,而且樣式稍微美觀一點,點擊文章圖片後會直接在文章頁面彈出一個全螢幕的圖片,圖片外則是半透明的樣式。

(紅色框線內為完整圖片大小)
以上是隨意兩個佈景主題的點圖放大範例,樣式的部分彈性比較少,就算是相較其他主題較有彈性的OceanWP,我也查不到有可以調整點圖放大樣式的地方。
由於佈景主題的限制,我最後選擇了安裝外掛,篩選了幾個之後我覺得Easy FancyBox是個不錯的選擇,接下來就來教學一下Easy FancyBox這個外掛吧!
2. 點圖放大的外掛 — Easy FancyBox
2.1【外掛範例】Easy FancyBox點圖放大的樣式
首先來看看Easy FancyBox的預設樣式吧!個人覺得比佈景主題美觀多了,不僅有圖片外框凸顯圖片,還有陰影讓整個圖片感覺更立體,右上角的退出鍵也顯眼多了!

(紅色框線內為完整圖片大小)
2.2 Easy FancyBox完整教學
在安裝外掛前要先提醒大家一件事,有些佈景主題的點圖放大功能會和外掛重覆,也就是說當你安裝外掛並啟用後,當點選文章圖片時會一次彈出2個視窗,一個是外掛的,另一個是佈景主題的,所以如果有發生這種現象的話要記得把佈景主題的點圖放大功能給關掉(ex: 我的OceanWP要去Theme Panel => Scripts & Styles => 把Lightbox取消勾選,每個佈景主題設定可能不同)。
Step 1
安裝Easy FancyBox外掛並直接啟用

Step 2
到外掛頁面的Easy FancyBox部份點選設定

Step 3
圖片尺寸設定

這部分是設定在文章新增圖片時,把圖片從你的電腦上傳到網站媒體褲時的尺寸設定,但這也可以新增圖片後在右邊區塊的部分編輯,所以可以略過。
Step 4
Overlay設定:圖片外的輪廓設定

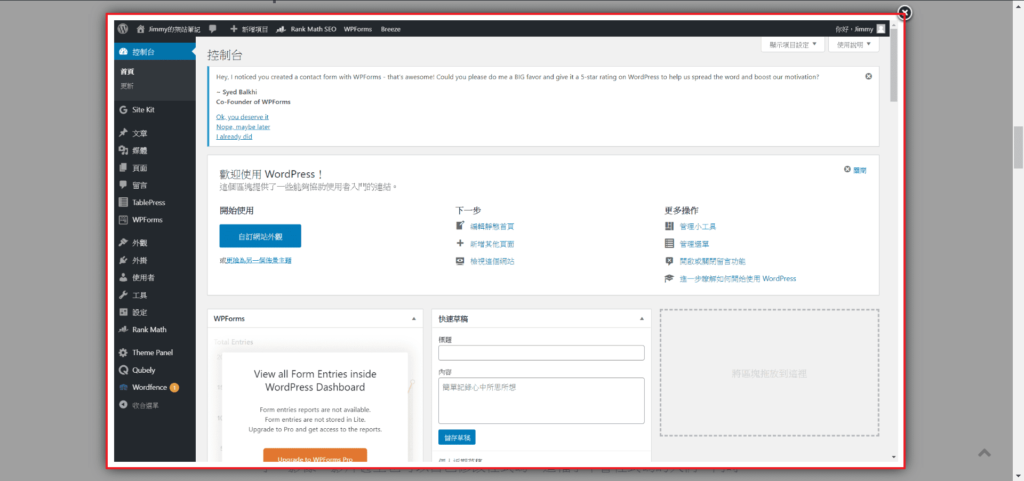
也就是下圖中紅色框外部的樣式設定,預設樣式為 顏色:#777777,透明度:0.7 (0為完全透明,1為完全不透明)。

如果想即時預覽樣式的話,可以先擬個文章草稿,隨便新增一張圖片並開啟點圖放大功能,預覽文章後點擊該圖變成上圖的頁面後,將滑鼠移到圖片外圍,按右鍵,檢查:

紅色框框部分就是外圍的背景顏色(background-color)以及透明度(opacity)

點下灰色框框後可以直接選擇顏色,瀏覽器會即時預覽:

透過預覽選定好你想要的背景顏色和透明度後,再把值填到外掛設定的頁面就大功告成了!
Step 5
設定圖片的margin大小
如果你不希望圖片直接站滿全螢幕,可以在下方設定margin大小:

預設值為40,最大值為80,設定為80後可以看到margin明顯變大:

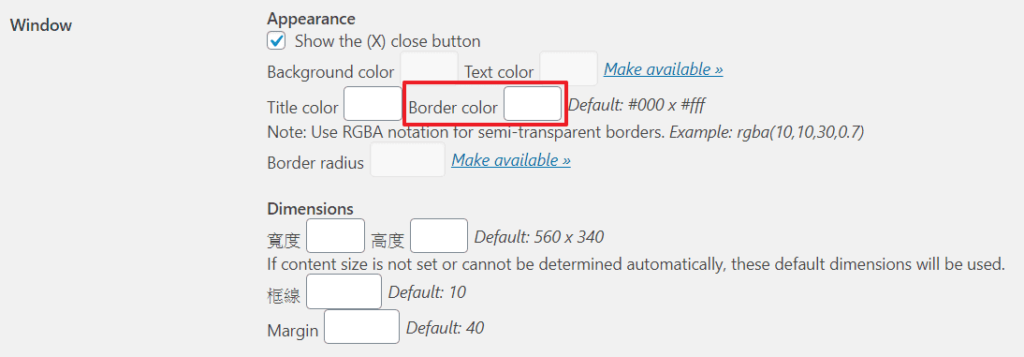
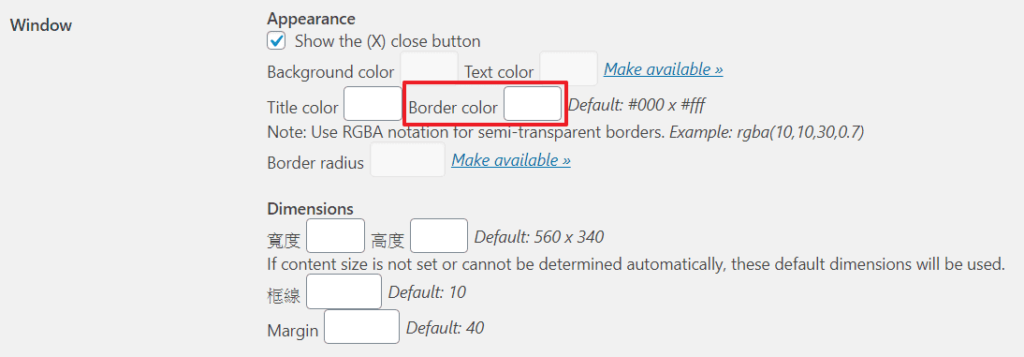
Step 6
設定圖片邊界(border)樣式,預設為白色

例如:我將顏色調整為#ff0000,圖片的邊界顏色就會改變為紅色:

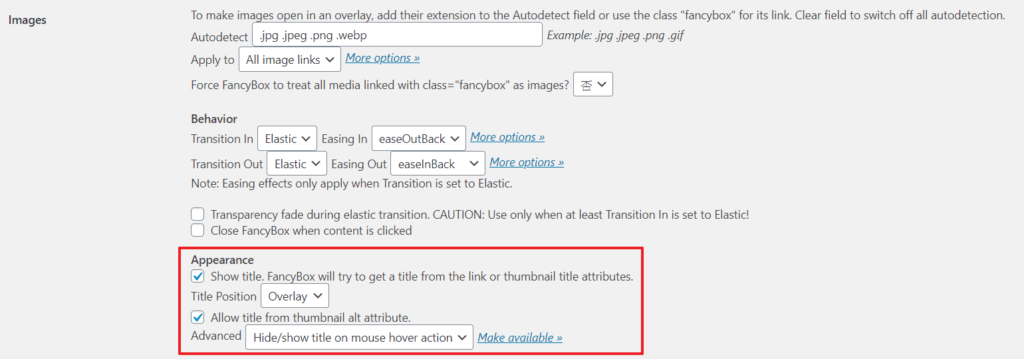
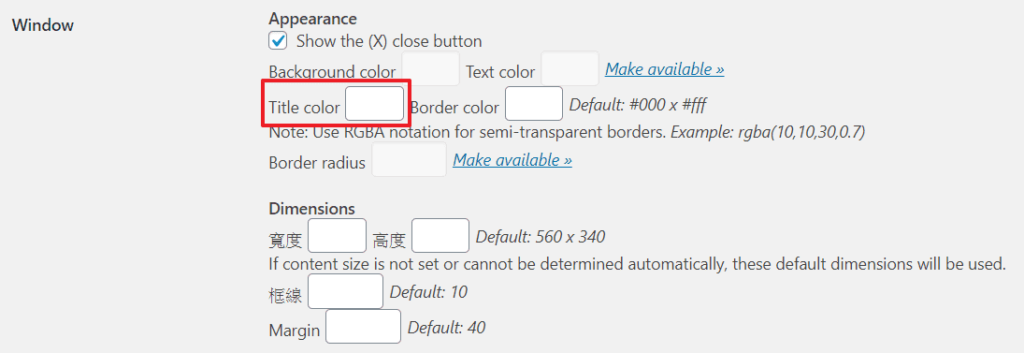
Step 7
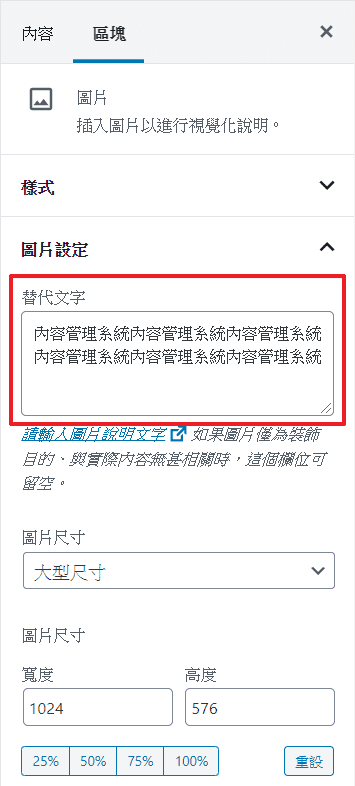
選擇是否要顯示標題,這邊要注意的是標題的顯示內容為圖片設定中的替代文字,不是圖片正下方的說明哦!

如果要顯示的話請將以下2個選項都打勾:

標題的顯示方式有4種:
(1) Float

(2) Outside

(3) Inside

(4) Overlay

Step 8
調整標題字體顏色

Step 9
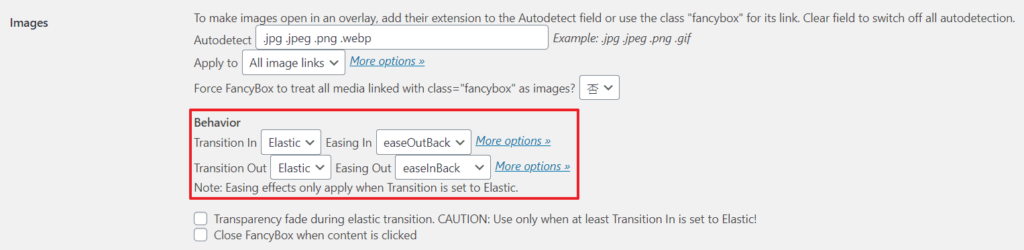
調整彈出動畫與退出動畫

免費版本只有淡入和彈出兩種動畫,大家可以試看看比較喜歡哪種!
3. 結論
以上就是Easy FancyBox的完整教學啦!根據上面的步驟大家可以客製化出適合自己的點圖放大樣式,如果希望有更多樣式可以調整,就要購買付費版了,但我個人認為免費版就滿夠用了哈哈,希望這篇教學文對你有幫助!
延伸閱讀: 如何用 WordPress 架設網站 (1):前置作業 ⏤ 購買網域與主機 如何用 WordPress 架設網站 (2):Cloudways 教學 如何用 WordPress 架設網站 (3):namecheap 教學與 Cloudflare 教學
如果覺得我的文章有幫助的話,歡迎幫我的粉專按讚哦~謝謝你!
https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Fjimmyswebnote&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId
Related Posts
为什么我从Yoast SEO改成使用Rank Math? – Rank Math 教学
WordPress插件
Yoast SEO是WordPress上启用安装数最多的SEO插件,高达500万次,刚开始架设网站时我也是使用这个插件,但最近意外发现了另一个SEO插件 – Rank Math,完全免费,而且功能比Yoast SEO Premium还多,想知道两个的差别在哪就赶快点进文章吧! 里面还有Rank Math的完整教学哦!
Read More »
如何用 WordPress 架设网站 (1):前置作业 ⏤ 购买网域与主机
WordPress插件
在 架设网站的方法 (3):使用CMS – 内容管理系统架设网站 中提到,使用 WordPress 架设网站是全世界最普遍的方式,因此接下来会有一系列 WordPress 架设网站教学的文章,今天就先来谈谈在利用…
Read More »
如何用 WordPress 架设网站 (2):Cloudways 教学
WordPress插件
这篇文章就来正式教大家架设网站的第一步 — 购买主机,看完并实作之后就可以简单架设一个网站啰! 1. 为甚么选择 Cloudways? 1.1 Cloudways 是共享主机、VPS 主机还是云端主机? …
Read More »
Show Comments

架設網站的方法 (3):使用CMS – 內容管理系統架設網站
網站知識 / 2020-07-07
前面提到了兩種架設網站的方法:
架設網站的方法(二):使用架站平台一鍵架設
今天就來談談第三種方法,也是我這個部落格使用的方法 – CMS(Content Management System),內容管理系統。
Table of Contents
- 1. 甚麼是CMS – 內容管理系統?
- 2. 有哪些CMS – 內容管理系統?
- 3. CMS – 內容管理系統的優點
- 3.1 可以使用自己的網域
- 3.2 可以自己選擇主機商
- 3.3 有許多佈景主題可以安裝
- 3.4 相較自己寫程式碼架站,使用CMS門檻低
- 3.5 有許多外掛可以安裝
- 4. CMS – 內容管理系統的缺點
- 4.1 維護成本較架站平台高
- 4.2 須具備基礎的電腦知識
- 5. 結論
1. 甚麼是CMS – 內容管理系統?
我們先來看看MDN對CMS的解釋:
内容管理系统(Content Management System,CMS)是個能讓用戶發布、組織、變更、還有移除各種內容的軟體。所謂的內容,可以包含文字、嵌入式圖像,視頻,音頻、互動程式碼。
還記得我們提到的網站的三大要素嗎?內容管理系統就是將最麻煩的後台部份包成一套軟體給你,像是你正在看這個部落格的後台就是長這樣:

也就是說有了內容管理系統,你就可以方便地管理網站的各種內容,包含:文字、影像、影片甚至也可以自己修改程式碼,造福了不會程式碼的人們,同時也不需要寄人籬下,依附在架站平台的管理下。
2. 有哪些CMS – 內容管理系統?
目前市場上的三大主流CMS為:WordPress、Joomla!、Drupal (Shopify於2019年11月超車Drupal成為第3名,2020年6月超車Joomla!成為第2名,但因為Shopify主攻電商市場,也不用另外租用主機,因此我把他歸類在架站平台下)。
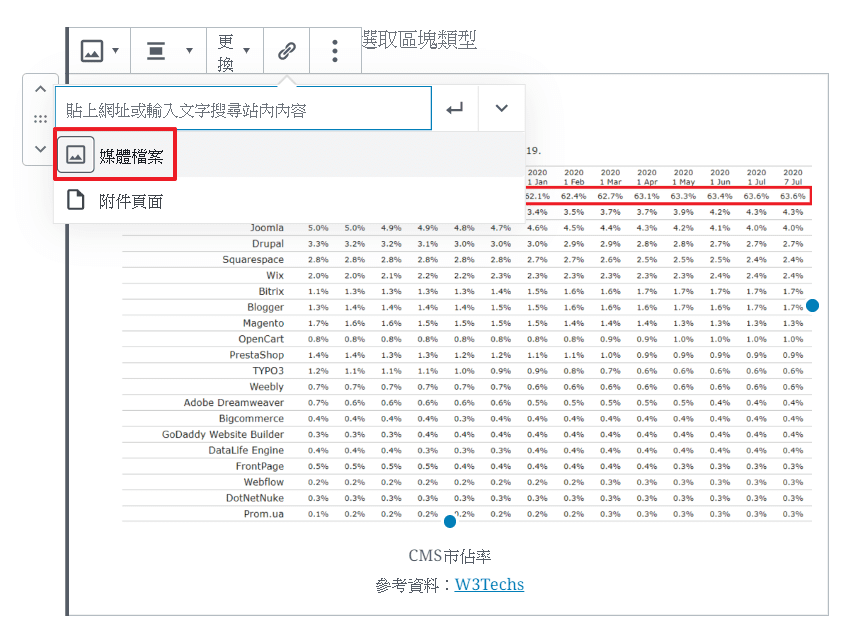
其中WordPress以超過60%的市佔率大幅領先其他競爭者,請參考下圖統計資料:
每個CMS有各自的特色和優缺點,可以參考這篇文章:如何選擇適合自己的內容管理系統(CMS)。
但今天就先來談談普遍CMS – 內容管理系統的優缺點吧!
3. CMS – 內容管理系統的優點
3.1 可以使用自己的網域
在上一篇使用架站平台架設網站中有提到,有些架站平台是不允許使用自己的網域的,或是需要付費解鎖該功能,但使用CMS架站的話就可以使用自己的網域了!
擁有自己的網域雖然每年要固定支出一筆費用,但對網站來說,擁有自己的網域才可以累積網站SEO的權重,未來就算更換主機商,你的使用者依然可以用相同的網域找到你的網站!
3.2 可以自己選擇主機商
如果使用架站平台架設的話,主機商的部分完全沒有選擇,只能依附在架站平台的主機下生存,好處是不需要成本,壞處是如果架站平台的主機掛了,你的網站也會掛。
而使用CMS的話你就可以自由選擇自己喜歡的主機商了,如果今天選擇了一個主機商不太穩定,那就再換一個就好了,完全不受任何人限制。
3.3 有許多佈景主題可以安裝
一般來說CMS會有許多佈景主題供使用者安裝,有免費的,也有付費的,付費的功能可能比較完整,也會另外提供許多網站外掛,省得自己從頭到尾把網站設計一遍。因此可以先安裝佈景主題,再透過CMS的頁面編輯器去更改一些自己看不順眼的區塊。
3.4 相較自己寫程式碼架站,使用CMS門檻低
現在市面上有許多專門為CMS優化的主機商,只要購買完方案後,主機商就會自動把WordPress安裝在你的主機上,並且優化成最適合WordPress的樣子。
簡而言之,你只要購買完主機跟網域後就可以開始架設網站了!雖然還是要花點時間摸索,和具備一些電腦知識,但和自己寫程式碼架站比起來,已經方便很多了,起碼在主機部份不用再自己架設資料庫、熟悉伺服器OS等等。
3.5 有許多外掛可以安裝
CMS為開源且免費的軟體,因此會有許多公司專門開發CMS專用的外掛。就如同Android和iOS一樣,使用的人多了,也會有越來越多開發者投入開發APP。
這些外掛千奇百怪、包山包海,從資訊安全、SEO優化、新增表格等等,可以說連你想不到的功能都會有出外掛!
有外掛後,有些功能就不用自己實作,像是SEO外掛就會提供你建議以及讓你設定關鍵字,但如果自己架設網站的話,你可能要慢慢摸索關鍵字怎麼放才會比較容易讓搜尋引擎搜尋到文章。
4. CMS – 內容管理系統的缺點
4.1 維護成本較架站平台高
由於主機和網域的費用都必須自己負擔,因此維護成本會較架站平台來的高,當網站累積了一定的文章數量,流量慢慢變大後,也需要升級主機才不會讓使用者覺得網站的載入速度變慢,進而影響SEO的排名。
4.2 须具备基础的计算机知识
相较架站平台无脑架站,用CMS架设网站还是需要一定的电脑知识的,当网站出问题时比较容易知道应该用什么关键词去Google相关问题的解决方案,但现在也有一些fb社团(ex: WordPress Taiwan正体中文)会有热心的人士帮你解惑,所以这点也不需要太担心。
5.结论
CMS相较架站平台有更大设计上的弹性,而且也可以拥有自己的域及选择主机商,近年来许多经营个人品牌的部落客都选择使用CMS来架设网站,但也因为比较有弹性,所以如果是完全没有架设网站经验的人也是需要花点时间才能上手,因此也不排除可以先用架站平台试试水温哦!